Сравнительная характеристика инструментов для web-дизайна
| Загрузить архив: | |
| Файл: ref-18559.zip (208kb [zip], Скачиваний: 39) скачать |
ОДЕССКИЙ НАЦИОНАЛЬНЫЙ ИНСТИТУТ
ГОСУДАРСТВЕННОГО УПРАВЛЕНИЯ
УКРАИНСКАЯ АКАДЕМИЯ
ГОСУДАРСТВЕННОГО УПРАВЛЕНИЯ
ПРИ ПРЕЗИДЕНТЕ
УКРАИНЫ
РЕФЕРАТ
ПО КОМПЬЮТЕРНЫМ СЕТЯМ
Тема:
“ Сравнительная характеристика инструментов для Web-дизайна”
Выполнила:
студентка 2-го курса МО
21-А группы
Крюкова К.М.
Одесса – 2004г.
Алгоритм поиска
Для поиска реферата “Сравнительная характеристика инструментов для Web-дизайна ”я воспользовалась следующим поисковым сервером
Затем в окно поиска ввела запрос“Рефераты” чтобы получить ссылки на поиск рефератов по данной теме.
Выбрала одну ссылку Bankreferatov.ru из предлагаемых по указанной теме и открыла ее в другом окне.
На его начальной странице находятся поля ввода запроса, и кнопка для начала поиска рефератов.
Сформулировав запрос поиска по данной мне теме, ввела в поле ввода ключевые слова “web-дизайн”, далее нажала кнопку поиска. В новом окне отобразились темы реферата по моему заданному запросу. Выбрав наиболее подходящий реферат, нашла еще несколько информационных приложений.
Я открыла предыдущий поиск запроса “Рефераты” и открыла следующую ссылку Referats.ru. Здесь также в окне поиска ввела запрос “Web-дизайн”. В окне отобразилось три ссылки на разные сайты по компьютерным системам и технологиям. Выбрав первую ссылку и открыв ее в новом окне отобразился огромный список рефератов по данной теме. Для того, что бы облегчить себе поиск, в окно ввода запроса ввожу ключевые слова “ Web-дизайн”, установив ниже окна поиска галочку искать в найденном. Скопировала несколько рефератов по данной теме, а затем отредактировав предыдущий найденный реферат дополнила его более обширной информацией. На этом прекратила свой поиск реферата, т.к. считаю, что необходимое количество информации по данной теме уже собрано.
«Сравнительная характеристика инструментов Web-дизайна»
План:
- Вступление (4-5)
- Что такое Web-дизайн? (5-6)
- Создание Web-страниц с помощью языка HTML (6)
- Программы для создания Web-страниц (7-8)
- Создание Web-страниц с помощью Macromedia DreamWeaver (8-33)
- Выводы (34)
7. Список сайтов информация, с которых была использована при написании курсовой работы (35)
1. Вступление
Internet - это самая большая мировая компьютерная сеть. Теперь Internet имеет приблизительно 150 миллионов пользователей более чем в 50 странах. WWW доступен в основном через Internet; но говоря WWW и Internet мыподразумеваем не одно и то же. WWW можно отнести к внутреннему содержанию, то есть это какой-либо абстрактный мир знаний, в то время как Internet является внешней стороной глобальной сети в виде огромного количества кабелей и компьютеров.
WorldWideWeb – глобальная компьютерная сеть на сегодняшний день содержит миллионы сайтов, на которых размещена всевозможная информация. Люди получают доступ к этой информации посредством использования технологии Internet. Для навигации в WWW используются специальные программы – Web-браузеры, которые существенно облегчают путешествие по бескрайним просторам WWW. Вся информация в Web-браузере отображается в виде Web-страниц, которые являются основным элементом сайтов WWW.
Web-страницы, поддерживая технологию мультимедиа, объединяют в себе различные виды информации: текст, графику, звук, анимацию и видео. От того, насколько качественно и красиво сделана та или иная Web-страница, зависит во многом ее успех в Сети.
Пользователю приятно посещать те Web-страницы, которые имеют стильное оформление, не отягощены чрезмерно графикой и анимацией, быстро загружаются и правильно отображаются в окне Web-браузера.
Создать Web-страницу непросто, но наверно каждый человек хотел бы попробовать себя в роли дизайнера. И я, в данном случае, не являюсь исключением, потому и выбрала такую тему для своего реферата, в котором я сделала попытку разобраться в том, что необходимо знать и уметь для создания Web-страницы, какое программное обеспечение является инструментарием создания Web-страниц и как его эффективно использовать.
Так что же такое World Wide Web, или, как говорят в просторечии, WWW, the Web,или еще более простое - 3W? WWW - это распределенная информационная система мультимедиа, основанная на гипертексте. Давайте разберем это определение по порядку.
Распределенная информационная система: информация сохраняется на огромном великом множестве так называемых WWW-серверов (servers). То есть компьютеров, на которые установленное специальное программное обеспечение и которое объединенные в сеть Internet. Пользователи, которые имеют доступ к сети, получают эту информацию с помощью программ-клиентов, программ просмотра WWW-документов. При этом программа просмотра посылает по компьютерной сети запрос серверу, который сохраняет файл с необходимым документом. В ответ на запрос сервер высылает программе просмотра этот необходимый файл или сообщение об отказе, если файл по тем или иным причинам недоступен. Взаимодействие клиент-сервер происходит по определенным правилам, или, как говорят иначе, протоколам. Протокол, принятый в WWW, называется HyperText Transfer Protocol, сокращенно - HTTP.
Мультимедиа: информация включает в себя не только текст, но и двух- и трехмерную графику, видео и звук.
Гипертекст: информация в WWW представляется в виде документов, любой из которых может содержать как внутренние перекрестные ссылки, так и ссылку на другие документы, которые сохраняются на том же самом или на любом другом сервере.
Такие ссылки называют гиперссылками или гиперсвязями. На экране компьютера в окне программы просмотра ссылки выглядят как выделенные каким-нибудь образом (например, другим цветом и/или подчеркиванием) участка текста или графики. Выбирая гиперссылки, пользователь программы просмотра может быстро перемещаться от одной части документа к другой, или же от одного документа к другому. При необходимости программа просмотра автоматически связывается с соответствующим сервером в сети и запрашивает документ, на который сделанна ссылка. Кстати, идея гипертекстового представления информации должна уже быть хорошо знакома пользователям разных версий системы Microsoft Windows. Именно по этому принципу построенна в Windows система подсказок (Help), с той лишь разницей, что гипертекстовая система подсказок Windows не является распределенной.
Итак, Web-страница может содержать стилизованный и форматований текст, графику и гиперсвязи с разными ресурсами Internet. Чтобы реализовать все эти возможности, был разработанный специальный язык, названная HyperText Markup Language (HTML), то есть, Язык Разметки Гипертекста. Документ, написанный на HTML, представляет собой текстовый файл, который содержит собственно текст, несущий информацию читателю, и флаги разметки. Последние представляют собой определенные последовательности символов, которые являются инструкциями для программы просмотра; в соответствии с этими инструкциями программа располагает текст на экране, включает в него рисунки, которые сохраняются в отдельных графических файлах, и формирует гиперсвязи с другими документами или ресурсами Internet. Таким образом, файл на языке HTML приобретает вид WWW-документа только тогда, когда он интерпретируется программой просмотра. Об языке HTML будет детально рассказано в следующем разделе, поскольку без знания основ этого языка невозможно создать Web-страницудля публикации в WWW.
Вставка текущей даты - очень удобная вещь. Достаточно указать формат даты, времени и, если необходимо, указать пункт Update Automatically on Save (автоматически обновлять при сохранении).
5.3. Структура сайта
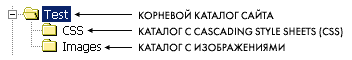
Прежде чем вообще браться за изготовление сайта, нужно четко представить себе его структуру, размещение основных материалов по каталогам. Чтобы затем просто не запутаться в этих материалах. В нашем случае структура будет предельно проста:

В корневом каталоге мы разместим наши веб-страницы (.htm-файлы), в каталоге Images - картинки (фотографии, элементы дизайна и многое другое) и в каталоге CSS - Cascading Style.
5.4. Начало создания сайта
После того, как большая часть материалов готова, можно приступать к созданию сайта в DreamWeaver. Для этого нужно зайти в меню edit и выбрать пункт preferences.
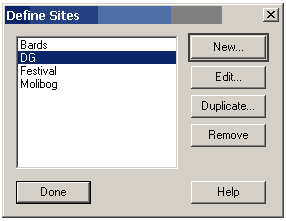
Обратите внимание на кнопку Define Sites (определить сайты). Вот она то нам и нужна. Смело нажимайте ее.
После нажатия вы увидите вот такое меню:

Выбираем кнопочку New и начинаем заполнять "анкету" нашего сайта. Анкета состоит из пяти разделов:

Начнем с первой. Заполняем:
· Site name (название сайта) - лобое удобное для вас название (я написал - моя домашняя страничка)
· Local Root Folder (локальный корневой каталог) - собственно наш каталог test (см. картинку в начале статьи).
· Оставляем как есть галочку напротив Refresh Local File List Automatically
· Обязательно включаем пункт Cache [ ] Use Cache to Speed Link Updates - пригодится если мы начнем менять ссылки (быстрее будет)
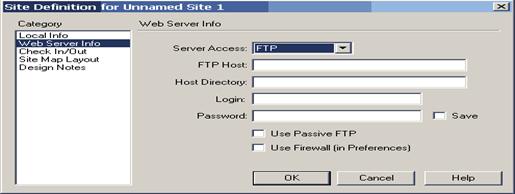
Теперь вторая
:

В ней мы настраиваем параметры доступа к удаленному серверу (месту, куда мы будем наши файлы выкладывать):
· Server Access - доступ к серверу (варианты none - нет, FTP - по FTP, Local/Network - по локальной сети
· FTP Host - адрес сервера, на который будут выкладываться файлы, например ftp.cdrom.com
· Host Directory - каталог на сервере, будьте внимательны, когда заполняете этот пункт, если ваш каталог набран БОЛЬШИМИ буквами, то вам тоже нужно указывать его название большими буквами, кроме того путь вы указываете от корня, то есть строчка может выглядеть вот так: users/design/ace
· Login - имя пользователя, под которым вы заходите на сайт
· Password - пароль пользователя, под которым вы заходите на сайт. Пипку save включайте только в том случае, если вы пользуетесь этим компьютером один. Иначе ваш пароль доступа легко достается из registry (он там в открытом виде хранится)
· Use Passive FTP и Use Firewall - настройки которые необходимы в конкретных случаях. Например Use Firewall необходимо указывать, если вы ходите через прокси-сервер. Если вы работаете по модему - эти настройки вас не волнуют.
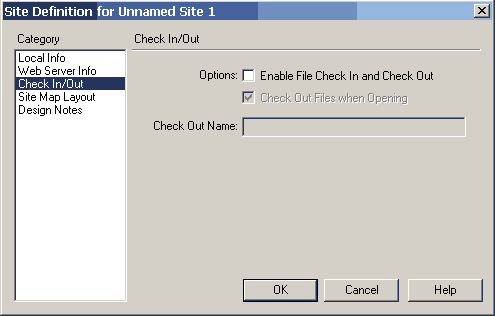
Перейдем к третьей закладке:

Если вы работаете над проектом вместе с другими пользователями DreamWeaver, то целесообразно настроить данный пункт (т.е. включить галочку рядом с Enable File Check In and Check Out и указать свое имя в поле Check Out Name). Просто при таких настройках ваши коллеги всегда будут видеть занят ли данный файл вами в данное время (редактируете ли вы его) и не смогут сами взять его на редактирование (и тем самым уничтожить плоды вашего труда). Для тех кто работает один этот пункт не интересен.
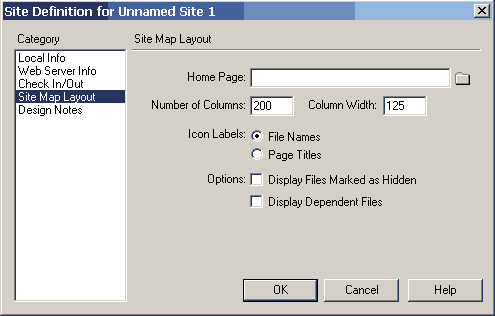
Четвертая закладка:

Она настраивает внешний вид панели Site Map (именно внешний, физически на структуру сайта или его файлы эти настройки никакого воздействия не оказывают). Настройки просты - указываем:
· Home Page - начальную страницу сайта
· Numper of Columns, Column Width - количество колонок и их размер (ширину)
· Icon Labels - что использовать в качестве подписей под значками - названия файлов или названия страниц
· Options - дополнительные настройки - показывать или нет скрытые файлы и показывать или нет зависимые файлы.
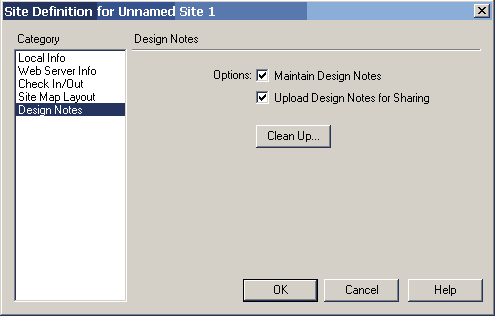
Ну и, наконец, последняя - пятая закладка:

Она тоже в большей степени имеет значение при групповой работе, чем при работе в одиночку. Настройки просты - сохранять ли так называемые Design Notes (заметки, которые можно добавлять в файл при работе с ним) и закачивать ли их на удаленный сервер. Кроме того, можно удалить эти самые рабочие заметки, нажав на кнопку Clean Up.
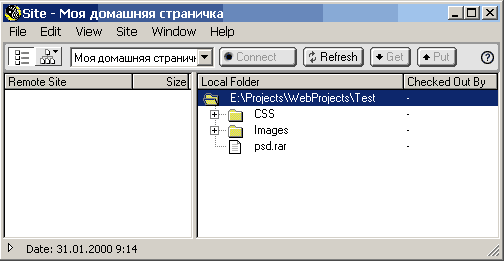
После всех этих настроек можно смело нажимать OK и получать готовый результат. Итак, если вы все сделали правильно, вы увидите вот такую картинку:

Это так называемый Site Manager, в котором очень удобно совершать самые различные действия. Он разделен на две колонки - левая для файлов, находящихся на удаленном сервере - правая для локальный файлов. Кроме того, вы можете видеть несколько кнопок:
· Connect - подключение к удаленному серверу
· Refresh - обновление списка фалов на удаленном и локальном серверах
· Get - закачка выделенного файла (каталога, группы файлов) на локальный диск
· Put - противоположная операция - закачка файлов, каталогов или групп фалов на удаленный сервер (замечу, что при закачке файла из подкаталога CSS или любого другого, файл автоматически помещается в тот же каталог на удаленном сервере - то есть тоже окажется в каталоге CSS.
Ну вот. Сайт создан и мы готовы продолжать.
5.5. Создание первой странички
Ну вот добрались и до создания первой странички (все правильно, ведь сайт это не одна страничка и даже не две - сайт это идея, концепция, некий цельный проект).
· Logo - логотип нашей странички, некий броский рисунок (визуал) и или любое другое средство привлечения внимания
· Menu - главное меню сайта
· SubMenu - подменю текущего раздела
· Text - основное наполнение, контент
· Copyright - "подвальный" раздел для баннеров, кнопок, копирайтов и прочей мишуры
Кроме того я сразу указала основные размеры. Как видите, я решила сделать правый край нашей странички "резиновым" для того, чтобы пользователи с большими мониторами могли наслаждаться своими разрешениями 1600х1200...
Начнем создание всего этого в HTML.
Для начала войдите в свой сайт (просто выберите его из списка) и создайте новый файл выбрав пункт New File. "А почему не New Window?" - спросите вы. Отвечаю - при открытии нового окна файл сразу не создается (он создается только при записи на диск), а все ссылки обычно указываются относительно положения файла. Вам понравятся ссылки вида - d:vasyaworkimageslogo.gif? Мне нет, да и отображаться подобная конструкция будет только навашей локальной машине. Так что выбираем New File и никаких гвоздей!

После выбора пункта New File на панели справа (локальные файлы) появится файл untitled.htm который стоит сразу переименовать в index.htm или default.htm - так обычно указывается название первой (головной) странички сайта

Двойным щелчком открываем созданный файл и видим чистый белый лист (что может быть прекраснее), на котором мы и будем создавать нашу страничку. Но перед созданием таблицы и занесением в нее наших элементов дизайна стоит задать основные свойства нашей странички (это важно!). Для этого нужно зайти в меню Modify и выбрать пункт Page Properties (или просто нажать Ctrl + J).

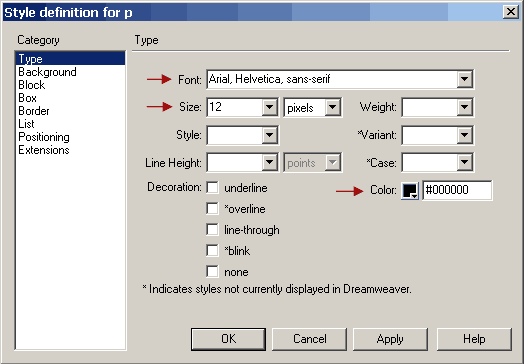
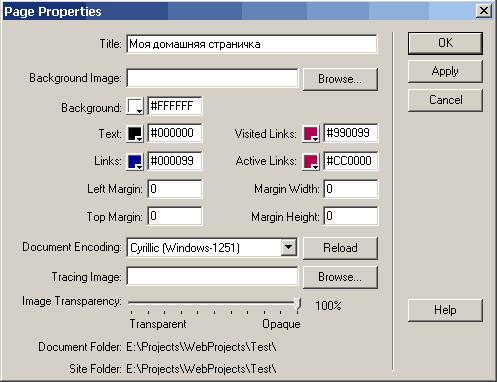
Перед вами откроется вот такой диалог. Что здесь нужно заполнить:
· Title - название вашей странички (как оно будет отображаться в заголовке окна браузера)
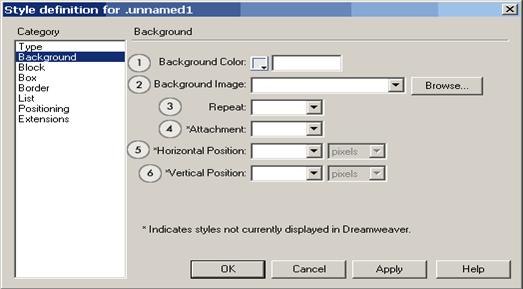
· Background Image - фоновый рисунок (в нашем случае не используем)
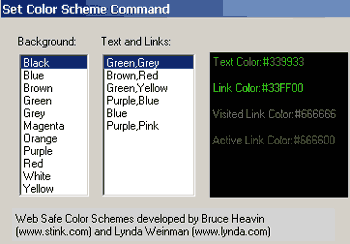
· Background - цвет фона (в нашем случае белый)
· Text - цвет текста (черный)
· Links - цвет ссылок (темно-синий)
· Visited Links - цвет посещенных ссылок (фиолетовый)
· Active Links - цвет текущей активной ссылки (темно-красный)
· Left Margin, Margin Width - отступ от края страницы до начала контента слева (в нашем случае 0)
· Top Margin, Margin Height - тоже, носверху
· Document Encoding - кодировка документа (будьте внимательны, указывайте правильную кодировку)
· Tracing image - кладет на фон полупрозрачную картинку с дизайном - удобно для точного совмещения дизайна в HTML с дизайном (наброском), сделанным в PhotoShop.

5.6. Создание таблиц
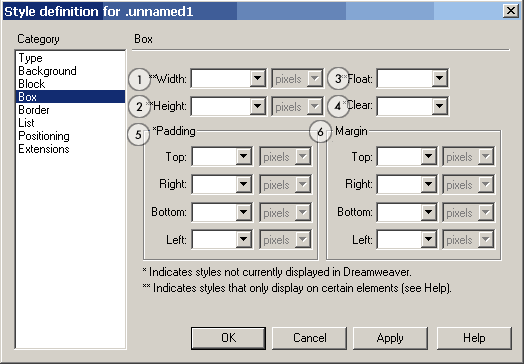
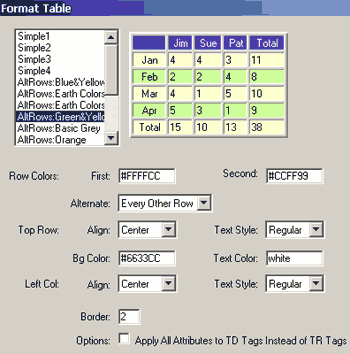
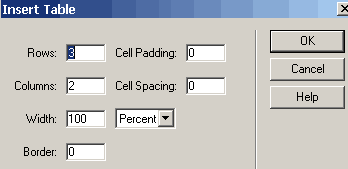
Ну, а вот теперь пора заняться таблицами и прочим. Для начала сделайте таблицу с параметрами как показано на рисунке слева: 3 ряда, 2 колонки, отступы и бордюр по нулям, ширина таблицы 100%. Заметьте, что эти данные полностью совпадают с тем что мы планировали в начале при разработке модульной сетки.

После нажатия на OK вы получите пустую таблицу, которую нужно корректировать и заполнять нашими графическими элементами.
Прежде всего выберите первую ячейку (просто кликните внутрь) и вставьте картинку с логотипом (My homepage).
После этого выделите колонку слева (самую крайнюю). После выделения укажите ширину (Width) нашей колонки, которую мы определили еще в модульной сетке - 247 Pix. Проделайте ту же операцию со второй колонкой, только теперь укажите ширину 100%.
Теперь займемся рядами. Для начала кликните в любую из ячеек верхнего ряда. Теперь поглядите в левый нижний угол окна DreamWeaver. Видитесписок
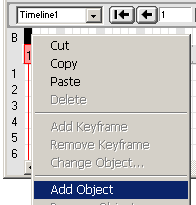
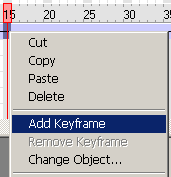
| ? Этот список демонстрирует все теги HTML, которые являются более "старшими" по отношению к текущему тегу (тег это "команда" языка HTML, заключается в <>, может содежать открывающий и закрывающий тег ). То есть показывают некую иерархию документа. Но нам это пока не очень важно, нам важно то, что просто нажав на | |||||||||||||||
|
|
Начнем с самой формы. По сути она играет роль некого контейнера, внутри которого находятся основные элементы формы (поля ввода, чекбоксы и прочее...). При создании формы обязательно нужно указать метод (method), используемый при отправке информации, программу которая будет обрабатывать данную форму (action). Кроме того, если вы пожелаете работать с данной формой при помощи JavaScript вам необходимо указать имя (name). JavaScript может применяться для проверки корректности ввода. |
|
|
Первый объект - текстовое поле ввода информации. В HTML оно выглядит примерно так: Существует несколько типов данного поля. А именно:
Где применяются данные поля:
|
|
|
Кнопочка. Без нее в формах никуда. Что толку все писать если не будет чего-то, на что можно ткнуть и отправить ваши мысли программе-обработчику :) Кнопки бывают разные - полезные и безобразные:
|
|
|
CheckBox & Radiobutton - братья близнецы с разными родителями :) Вот как они выглядят: Где их используют:
|
|
|
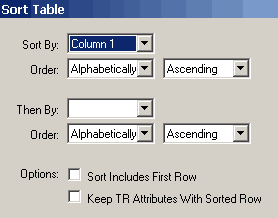
Список. Вещь очень полезная. Причем может использоваться (и используется) не столько для получения информации от посетилеля, сколько для навигации по сайту. Выглядит она вот так (2 варианта): Где применяются:
|
|
|
Объект, при помощи которого можно указывать файл для заливки на сайт. Применяться на различного рода галереях, баннерных сетях и т.д. Выглядит вот так: |
|
|
Еще один вариант submit-кнопки. Для эстетов. Просто вместо кнопки подставляется графическое изображение. Выглядит красиво, но в нетскейпе при наведении мышки курсор свою форму не меняет :( Пример подобной кнопки, сделанный автором можно увидеть здесь (автора ногами не пинать - что заказчик хотел, то и получил...) |
|
|
Последнее поле - hidden. Его никто не видит, о нем никто не знает (кроме вас). Применяться может по-всякому. В основном используется для хранения некой промежуточной информации... |
Теперь немного о дизайне форм.
- если хотите получить что-либо красивое - используйте таблицы. пример - на форуме данного сайта. без таблиц формы выглядят как минимум странно.
- используйте стили. большая часть элементов форм подвергается стилевому изменению. особенно хорошо это работает в IE (можно задать цветовое и прочее оформление всего что вы видите на элементах формы
- очень часто установка формы в таблицу приводит к разбуханию ячейки в которой находится таблица - побороть это можно, если переназначить стилевое оформление тега form - задать все параметры padding и spacing.
Ну вот пожалуй и все...
Выводы
В данном реферате я раскрыла возможности языка HTMLдля создания Web-страниц, узнала, какие HTML- и графические редакторы лучшеиспользовать в Web-дизайне, каковы преимущества и недостатки тех или иных программных пакетов. И, наконец, я выяснила, какие есть возможности для создания Web-страниц в пакете MacromediaDreamWeaver.
.Итак, поняв принцип построения Web-страницы, изучив возможности соединения в ней различных видов информации, мы можем смело сказать, что Web-страницы, с их потенциалом могут применятся для различных целей.
Web-страница – это лицо той фирмы, того учреждения, человека, который разместил ее в WWW. Именно поэтому сегодня Web-дизайну уделяется такое огромное внимание, ибо от него напрямую зависит популярность того или иногоинформационного ресурса Сети. Недаром сейчас профессия Web-дизайнера является одной из самых высокооплачиваемых.
Человек, создающийWeb-страницу, соединяет свои знания и навыки со своим творческим потенциалом. Умение творить – вот что отличает настоящегоWeb-дизайнера. Для того чтобы создать Web-страницу, которая бы радовала глаз, нужно сочетать в себе качества художника и программиста.
Подводя итог всему выше сказанному, хочется отметить, что HTML стал тем форматом передачи данных, который наиболее полно и качественно удовлетворяет запросы современного общества. Несомненным фактом является и то, что будущее именно за HTML.
Список сайтов информация, с которых была использована при написании реферата: