FrontPage
| Загрузить архив: | |
| Файл: ref-14965.zip (483kb [zip], Скачиваний: 237) скачать |
Министерство образования Российской Федерации
Воронежский Государственный Педагогический Университет
Кафедра информатики и МПМ
 |
Выполнила: ст-ка физ-мат. фак-та,
3 курс, отд «информатика»
Меграбян Э.
Научный руководитель: кандидат технических наук,
Дацент кафедры информатики и МПМ,
Богданова М. В.
Ворнонеж
2003
Содержание
FrontPage и его интерфейс
Запуск редактора……………………………………………………………………………...4
Работа с панелями инструментов……………………………………………………………4
Строка состояния и символы форматирования……………………………………………..5
Перемещение по странице…………………………………………………………………...5
Свойства строницы…………………………………………………………………………...5
Предварительный просмотр………………………………………………………………….7
Основы работы во FrontPage
Текс…………………………………………………………………………………………….8
Изменение размера шрифта………………………………………………………………….9
Смена шрифта………………………………………………………………………………...9
Изменение цвета текста………………………………………………………………………9
Символы……………………………………………………………………………………...10
Списки………………………………………………………………………………………..10
Создание списка……………………………………………………………………………..11
Превращение сплошного текста в список…………………………………………………11
Изменение стиля всего списка……………………………………………………………...12
Вставка горизонтальной линии…………………………………………………………….12
Форматирование горизонтальных линий………………………………………………….13
Использование декораций…………………………………………………………………..13
Миниатюры для предварительного просмотра……………………………………………14
Ссылки……………………………………………………………………………………….14
Создание ссылки…………………………………………………………………………….14
Ссылки, создаваемые автомотически……………………………………………………...16
Создание ссылок на страницы сайтов в Internet…………………………………………..16
Построение таблиц…………………………………………………………………………..16
Инструменты панели таблиц…………………………………………………………...…..17
Остальные кнопки панели таблиц………………………………………………………….19
Вставка таблицы……………………………………………………………………………..20
Изменение свойств таблицы………………………………………………………………..22
Размещение изображений……………………………………………...…………………...23
Коллекция иллюстраций……………………………………………………………………24
Изменение свойств изображения…………………………………………………………..25
Звуки………………………………………………………………………………………….30
Подвижные кнопки………………………………………………………………………….31
Менеджер баннеров…………………………………………………………………………33
Бегущие строки……………………………………………………………………………...35
Изменение параметров бегущей строки…………………………………………………...36
Счетчик визитов……………………………………………………………………………..36
Вставка видеокадров………………………………………………………………………...37
Общие поля страниц………………………………………………………………………...38
Проверка орфографии……………………………………………………………………….40
Шаблоны и мастера
Шаблоны сайтов……………………………………………………………………………..41
Шаблоны страниц…………………………………………………………………………...42
Создание фреймов…………………………………………………………………………...43
Использование шаблонов фреймов………………………………………………………...43
Заказные шаблоны…………………………………………………………………………..44
Заказные шаблоны сайтов…………………………………………………………………..44
Мастера………………………………………………………………………………………45
Мастера сайтов………………………………………………………………………………45
Компоненты о формы FrontPage
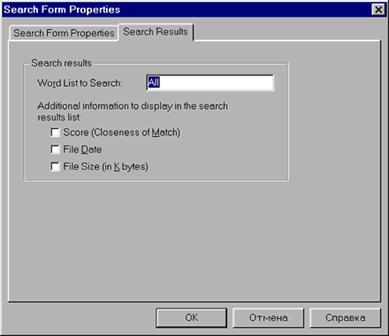
Добавление поискового компонента……………………………………………………….45
Штемпель…………………………………………………………………………………….48
Оглавление…………………………………………………………………………………...49
Включение оглавления……………………………………………………………………...49
Добавление временного изображения……………………………………………………..50
Добавление временных страниц……………………………………………………………51
Создание формы обратной связи…………………………………………………………...52
FrontPageи его интерфейс.
Запуск Редактора.
- Запустив Редактор непосредственно (либо прямо из Microsoft Windows, либо из Проводника Frontpage при нажатии на панели инструментов кнопки Show Frontpage Editor или командой Show Frontpage Editor из меню Tools). В этом случае Редактор откроется с пустым экраном; чтобы открыть нужную страницу, используйте команду Open меню File и приступайте к редактированию.
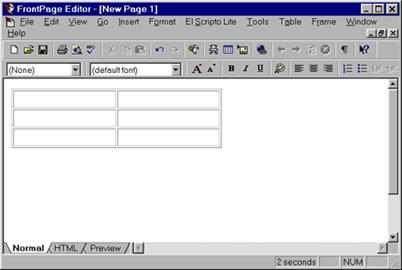
При запуске Редактор откроет свое собственное окно, в верхней части которого, как в большинстве программ подобного класса, расположены меню и панели инструментов. Когда все панели инструментов видимы, Редактор выглядит так, как показано на рис. 1.

Рис. 1 Общий вид окна Редактора Frontpage.
Поначалу он может показаться сложноватым, но не пугайтесь: в этой главе вы узнаете, для чего предназначены большинство этих кнопок и меню. Если вы умеете пользоваться Excel, вы заметите, что вкладки внизу окна редактирования — Normal (Обычный вид), HTML (Код HTML) и Preview (Предварительный просмотр) — похожи на вкладки рабочих листов. Эти вкладки позволяют увидеть редактируемую страницу с различных точек зрения. Для начала мы будем работать в обычном режиме (вкладка Normal).
Работа с панелями инструментов.
Редактор располагает рядом панелей инструментов, которыми можно управлять через меню View (Вид): Standard (Стандартная), Format (Форматирование), Image (Рисование), Forms (Формы), Advanced (Дополнительно) и Table (Таблица). Когда они все видны, они занимают существенную часть окна Редактора. Поэтому те, что вам не нужны, лучше спрятать. Чтобы скрыть панель инструментов, откройте меню View и уберите галочку напротив имени этой панели. Чтобы показать спрятанную панель, найдите ее имя в меню View и поставьте напротив него галочку, тогда панель появится на том же самом месте, которое она раньше занимала. Приглядевшись, вы увидите в меню View пункты Status Bar (Строка состояния) и Format Marks (Символы форматирования). Этим опциям посвящен следующий раздел данной главы.
Панели инструментов Редактора можно располагать в любом месте экрана. Чтобы передвинуть панель инструментов, щелкните на любом месте панели, не занятом кнопками, и перетащите ее на новое место. Если вы оставите ее где угодно в окне редактирования, то панель будет плавающей. Если такой вариант вас не устраивает, подтащите панель к любому краю окна и оставьте ее там.
Строка состояния и символы форматирования.
Строку состояния, расположенную в самом низу окна Редактора, можно прятать и показывать; для этого служит команда Status Bar меню View.
Редактор в некоторых случаях неявно использует символы форматирования, такие, как знаки абзаца. Чтобы показать или спрятать эти метки на странице, выберите в меню View опцию Format Marks.
Подсказка: Чтобы скрыть или показать символы форматирования, можно воспользоваться кнопкой Show/Hide Paragraph стандартной панели инструментов. На ней изображен символ абзаца.
Перемещение по странице.
Перемещение по содержимому страницы (если оно, конечно, есть) производится традиционным способом с помощью клавиатуры. Например, для прокрутки страницы на один экран вверх или вниз используются клавиши
и
соответственно; комбинация клавиш
В Редакторе Frontpage реализованы 25 наиболее популярных клавиатурных комбинаций Microsoft Word, так что пользователи Office будут чувствовать себя в Редакторе, как дома.
Свойства страницы.
Чтобы установить в Редакторе свойства страницы, выберите команду Page Properties (Свойства страницы) в меню File или в контекстном меню, появляющиеся после щелчка правой кнопкой мыши. В диалоговом окне Page Properties, помимо общей информации, типа названия страницы, устанавливаются такие параметры, как фоновый рисунок и фоновый звук, цвет фона, стандартные цвета текста и гиперссылок, поля страницы, а также некоторые переменные. Для редактирования свойств, страница должна быть открыта в Редакторе. В этом разделе мы подробно разберем каждый из этих параметров и начнем со вкладки General (Общие), показанной на рис. 2.

Рис. 2. Диалоговое окно Page Properties, вкладка General.
В текстовом поле Title можно ввести или отредактировать название страницы; поле Base Location предназначено для задания необязательного базового URL страницы. Чтобы установить для ссылок этой страницы целевой фрейм по умолчанию, введите его имя в текстовом поле Default Target Frame или нажмите кнопку Target Frame. Откроется диалоговое окно Target Frame.
В секции Background Sound (Фоновый звук) можно изменить свойства фонового звука; детали этой процедуры будут описаны ниже в разделе "Звуки".
На вкладке Background (Фон), вид которой приведен на рис. 3, задаются параметры фона и цвета различных ссылок.

Рис. 3. Диалоговое окно Page Properties, вкладка Background.
В секции Specify Background and Colors вашему вниманию предлагаются следующие опции:
- Background Image (Фоновый рисунок). Установив этот флажок, вы можете выбрать изображение, которым будет заполнен фон вашей страницы. Браузеры автоматически размножают этот рисунок, выкладывая им, как плиткой, задний план страницы (во всяком случае, большинство браузеров).
- Watermark (Водяной знак). Фоновый рисунок, который при скроллинге страницы остается неподвижен. Чтобы сделать фоновый рисунок статичным, установите флажок Watermark, затем нажмите кнопку Browse и выберите нужный файл.
- Background (Цвет фона). Если вы не используете фоновых рисунков, то имейте в виду возможность изменения цвета фона страницы; чтобы задать цвет фона, отличный от установленного по умолчанию, выберите нужный цвет в раскрывающемся списке Background. Выбирая цвет фона, удостоверьтесь, что текст и изображения будут хорошо на нем смотреться.
- Text (Цвет текста по умолчанию). Чтобы задать цвет, в который по умолчанию будет окрашен текст на вашей странице, воспользуйтесь раскрывающимся списком Text. Стандартным является черный цвет (Black), однако не бойтесь экспериментировать с любыми цветами, которые будут хорошо восприниматься на выбранном вами фоне. Явные установки цвета текста, сделанные в Редакторе при форматировании, имеют преимущество перед цветом, установленным по умолчанию.
- Hyperlink (Цвет гиперссылки). В этом списке выберите цвет, которым будут выделены на странице все еще не посещенные гиперссылки.
- Visited Hyperlink (Цвет посещенных гиперссылок). После перехода по гиперссылке она изменит свой цвет на заданный этим параметром; более того, все ссылки с тем же самым адресом назначения на всех страницах сайта также изменят свой цвет. Чтобы задать цвет посещенных ссылок, выберите его в раскрывающемся списке Visited Hyperlink
По умолчанию обычным цветом ссылок является синий (Blue), а для посещенных ссылок установлен фиолетовый (Purple). Иногда полезно поменять оба этих цвета, чтобы все видели, сколько внимания вы уделяете даже таким мелочам
- Active Hyperlink (Цвет активной гиперссылки). Активной гиперссылка становится при нажатии на нее; чтобы выбрать цвет, в который будут окрашены активные ссылки, воспользуйтесь списком Active Hyperlink
В разделе Get Background and Colors from Page (Взять установки фона и цвета со страницы) на вкладке Background вы можете указать, что на данной странице следует использовать такой же набор вышеперечисленных параметров (цвет фона, рисунок, цвета текста и ссылок), как на некоторой другой странице. Установите переключатель на эту опцию и выберите подходящую страницу текущего сайта, нажав кнопку Browse. Если у вас уже есть нужным образом оформленная страница, то вы сэкономите время на повторной установке тех же самых значений для текущей страницы.
Совет: Команда Get Background and Colors from Page является замечательным средством для создания "стилевых страниц". Если, например, вы вносите изменения в подкладку и набор цветов стилевой страницы, то эти изменения будут отражены на всех использующих ее страницах.
Чтобы задать верхнее и/или левое поля страницы, перейдите на вкладку Margins, установите соответствующий флажок и введите в текстовом поле нужное значение (в пикселах). Если вы захотите прижать текст или изображение к самому краю окна браузера, установите значения полей равными нулю.
На вкладке Custom (Специальная информация) вы увидите список используемых на вашей странице метапеременных (meta tags), которые находятся в коде HTML страницы и содержат информацию о странице, такую как тип содержимого, набор символов, название приложения сгенерировавшего код и т. п. Они никогда ни в каком виде не отображаются, но для тех браузеров, которые способны их распознать, они несут полезную информацию. На этой вкладке можно добавлять, удалять и редактировать системные и пользовательские метапеременные.
Последняя вкладка диалогового окна Page Properties предназначена для задания кодировки символов страниц HTML; эта операция необходима при создании Web-страниц на языках, отличных от английского.
Предварительный просмотр.
Будем считать, что вы работаете над своим сайтом off-line, без подключения к серверу. Время от времени вам хочется посмотреть, как ваша страница будет выглядеть в реальности. Переключитесь в режим предварительного просмотра (Preview view); для этого надо просто перейти в Редакторе на вкладку Preview (рис. 4)

Рис. 4. Режим просмотра Preview.
Наверное, вы спрашиваете себя: но если я не сохранил файл на сервере, на что же я в действительности смотрю? Все правильно, когда Frontpage редактирует файл, то на самом деле редактируется его локальная копия, расположенная на вашем компьютере. Файл записывается локально до тех пор, пока вы реально не отправите его на ваш сервер Internet. To, что вы видите в Редакторе в режиме предварительного просмотра, — это в действительности локальный файл, представленный таким образом, как если бы он находился на сервере. Поскольку на самом деле вы к серверу не подключены, то некоторые активные элементы на ваших страницах могут не работать. Вкладка Preview очень удобна для просмотра сайта при отсутствии соединения с Internet, но чтобы увидеть сайт в реальных условиях, в особенности для тестирования, его необходимо смотреть в браузере, подключенном к Internet.
Если в вашем сайте используются фреймы, то в нижней части окна Редактора вы увидите еще две дополнительные вкладки; зачем они нужны и как с ними обращаться, мы изучали в .
Основы работы во Frontpage.
Текст.
Чтобы поместить на страницу текст, просто-напросто введите его с клавиатуры. 1. Командой New меню File создайте в Редакторе новую страницу. В диалоговом окне New выберите Normal Page (Обычная страница) и нажмите кнопку ОК. На вашем экране появится пустая страница (рис. 5).

Рис. 5. Новая страница в Редакторе.
2. Наберитеслова Cascade Coffee Roasters.
Обратите внимание, что текст начинается с левого края текущей строки. В вашей власти расположить его каким-либо более интересным образом: сделать отступ, выровнять по правому краю или по центру. Можно изменить шрифт и кегль для текста, сделать его заголовком или изменить его свойства еще массой способов.
Все то, что вы введете, будет так же
выглядеть в браузере. Чтобы начать новый абзац, нажмите клавишу
Подсказка: Для вырезания, копирования и вставки в Редакторе можно использовать следующий вариант: щелчком правой кнопки откройте контекстное меню и выберите соответствующую команду из него.
Изменение размера шрифта.
Есть два способа изменения размера символов вашего текста:
- Выделите участок текста, который вы
хотите изменить. Это может быть одно слово, строчка, абзац или целая страница
(чтобы выделить страницу целиком, нажмите
- Выделив участок текста, вы можете использовать команду Font (Шрифт) в меню Format (Формат).
Смена шрифта.
Frontpage не ограничивает вас в выборе шрифта. Если когда-либо вы использовали Font (Шрифт) в Microsoft Word, то у вас не будет проблем с использованием этой функции в редакторе Frontpage.
Для изменения шрифта выделите текст, который вы хотите изменить, и выберите нужный шрифт из раскрывающегося списка.
Изменение цвета текста.
Для оформления текста вы можете использовать набор из 48 стандартных цветов, предлагаемый Frontpage, или комбинировать цвета по собственному вкусу. Для изменения цвета выделите нужный участок текста и нажмите кнопку Text Color (Цвет текста) на панели инструментов.
В появившемся диалоговом окне Color (Цвет) выберите цвет из стандартного набора, нажмите кнопку ОК. Если вы хотите использовать дополнительные цвета, нажмите кнопку Define Custom Colors (Определить цвет), определите ваш цвет и затем щелкните мышью на кнопке Add To Custom Colors (Добавить в набор). Создавая комбинированный цвет, помните, что для коррекции цвета можно использовать указатель (ползунок) с правой стороны окна. Советуем при создании сайта придерживаться "безопасной" 216-цветной палитры.
Символы.
Символы, также иногда называемые спецсимволами, находятся вне основной кодовой таблицы ASCII. Все вы знаете, что базовая таблица ASCII — наиболее широко распространенная в мире система кодирования символов. Но она не включает в себя многие важные символы: специфические буквы многих европейских языков, знак авторского права, знак торговой марки и др. Во Frontpage вы можете использовать многие из этих специальных символов. Вот как это сделать:
1. Установите курсор там, где вы хотите вставить символ.
2. Выберите пункт Symbol (Символ) в меню Insert (Вставка). Затем появится диалоговое окно Symbol, изображенное на рис. 6.

Рис. 6. Диалоговое окно Symbol.
3. Выберите символ и щелкните на кнопке Insert. Frontpage вставит символ на страницу, но не закроет диалоговое окно, чтобы, повторяя эту процедуру, вы смогли вставить нужное количество символов.
4. Для завершения работы нажмите Close (Закрыть).
Списки
Размещая информацию на страницах, не забывайте о том, что иногда удобно представлять материал не абзацами, а в виде списков. Списки читаются легче длинных непрерывных абзацев, поэтому умеренное использование списков может улучшить восприятие страниц; однако слишком увлекаться ими тоже не стоит, т. к. есть опасность сделать страницы сухими и утомительными.
Точный вид списков всех типов определяется браузером, используемым для просмотра страницы. Здесь мы приведем лишь краткую характеристику каждого типа; все они доступны в раскрывающемся списке стилей на панели форматирования:
- Bulleted List (Маркированный список). Элементы такого списка снабжены маркерами. Маркированные списки обычно используются для перечисления логически связанных единиц информации без определенной последовательности.
- Directory List (Указатель). Другой формат маркированных списков. Некоторые браузеры интерпретируют его несколько иначе, чем обычный нумерованный список; обычно используется в тех случаях, когда пункты списка очень коротки.
- Menu List (Меню). Разновидность маркированных списков, поддерживаемая большинством браузеров.
- Numbered List (Нумерованный список). Этот список представляет собой последовательность упорядоченных пунктов. Обычно они нумеруются цифрами, начиная с 1. Нумерованные списки являются идеальным средством, например, для записи последовательности действий.
Создание списка.
1. Открыв страницу в Редакторе, поместить курсор на то место, где должно находиться начало списка; его можно установить на начало, середину и даже на конец абзаца. Если в той строке, где стоит курсор, уже имеется какой-либо текст, то Frontpage сделает этот абзац первым пунктом списка. Если нужно начать новый список, то поставить курсор на пустую строку.
2. Выбрать в раскрывающемся списке стилей опцию Numbered List.
Frontpage отметит первую строку нового списка номером 1. Набрать текст первого пункта списка.
3. Введя первый пункт, нажать клавишу
4. Завершив ввод списка, нажать
комбинацию клавиш
Превращение сплошного текста в список.
Предположим, что у вас есть на странице несколько строк, которые вы хотели бы превратить в список. Вы можете просто выделить все элементы текста и выбрать в меню Format позицию Bullets and Numbering (Маркеры и Нумерация). Вы увидите диалоговое окно настроек маркировки и нумерации, которое показано на рис. 7.

Рис. 7. Диалоговоеокно Bullets and Numbering.
Диалоговое окно Bullets and Numbering
имеет три вкладки. При помощи первой вкладки вы сможете определить вид маркера.
Frontpage по умолчанию предложит вам применить маркировку, принадлежащую к той
декорации, которую вы используете для данной страницы. Однако вы можете
использовать и иное изображение, указав его при помощи кнопки Browse. Как вы
понимаете, для того, чтобы список выглядел привлекательно, маркер должен иметь
небольшие размеры.
Две другие вкладки, Plain Bullets (Обычные маркеры) и Numbers (Нумерация),
позволяют вам использовать маркеры в виде шрифтовых символов и нумерации. Вы
можете оценить внешний вид списка, используя схему предварительного просмотра в
левой части диалогового окна. Заданный по умолчанию стиль не предполагает
никакого форматирования. Если вы хотите превратить текст в нумерованный список,
то в этом вам помогут опции на вкладке Numbers. Если список начинается не с
единицы и не с буквы "а", то выделите сначала один из стилей в
позиции "нумерация", затем в текстовом поле Start At (Начать с..) и
введите номер, с которого надо начинать нумерацию, затем нажмите кнопку ОК.
Изменение стиля всего списка.
Для изменения стиля списка установите курсор в пределах списка и нажмите правую клавишу мыши. Затем выберите позицию List Properties (Свойства списка) в контекстном меню. Вы увидите диалоговое окно List Properties, очень похожее на диалоговое окно Bullets and Numbering, за исключением того, что в нем присутствует дополнительная вкладка Other (Прочее). В ней вы можете выбрать такие возможности, как маркировка списка при помощи графических изображений, список-меню, список-указатель (рис. 8). Выбрав стиль, нажмите кнопку ОК, и Frontpage сразу же применит указанный стиль к списку.

Рис. 8. Диалоговое окно List Properties.
Вставка горизонтальной линии.
Чтобы вставить горизонтальную линию, установите курсор там, где вы хотели бы, чтобы появилась линия, затем выберите позицию Horizontal Line (Горизонтальная линия) в меню Insert. Появившаяся линия будет использовать те же параметры оформления, что и предыдущая горизонтальная линия, созданная при помощи Редактора. Линии могут использоваться на странице с любыми размерами и форматом. Также горизонтальные линии могут располагаться внутри ячейки таблицы и будут соответствовать формату этой ячейки.
Форматирование горизонтальных линий.
Чтобы изменить ужу созданную линию, нажмите правую кнопку мыши и выберите пункт Horizontal Line Properties из контекстного меню. Появится диалоговое окно Horizontal Line Properties, которое показано на рис. 9.

Рис. 9. Диалоговоеокно Horizontal Line Properties.
В секции Width (Длина) вы можете указать длину линии в пикселах или в процентах от ширины окна в браузере. Затем в секции Height (Высота) введите толщину линии. В секции Alignment (Выключка) вы можете позиционировать линию по левому или правому краю или по центру, устанавливая переключатель соответственно в положение Left, Bight или Center. Из раскрывающегося списка Color (Цвет) вы сможете выбрать для линии подходящий цвет. Если значение цвета задано как Default (Цвет по умолчанию), то вы также сможете указать, нужно ли для данной линии использовать затенение, установив флажок Solid Line (Сплошная линия). Если флажок установлен, то линия отображается цветом, установленным по умолчанию (обычно серым), а если линия использует затенение, то цвет по умолчанию оттенен цветом подложки страницы.
Использование декораций.
Как уже отмечалось ранее, декорации представляют собой простой способ придать вашим Web-страницам вполне профессиональный вид, причем для этого вам вовсе не обязательно становиться профессионалом в графическом дизайне. Вы уже знаете, как применить декорацию ко всему сайту, а здесь мы обсудим, как применить декорацию к отдельно взятой странице. Допустим, что находясь в Проводнике, вы выбрали понравившуюся вам декорацию, которая использует в качестве подложки какое-нибудь специфическое изображение. Но, открывая страницы в Редакторе, вы вдруг обнаружили, что на какой-то одной конкретной странице такое изображение будет контрастировать с остальным содержимым. В этом случае вы сможете заменить подложку, не нарушая остальных элементов декорации.
Итак, выберите в меню Format пункт Theme (Декорация), чтобы открыть окно Choose Theme (Выбор декорации). Данное окно действует точно так же, как и одноименное окно в Проводнике. Окно предоставляет возможность выбрать подходящую декорацию из числа используемых для данного сайта или создать новую. Помните о том, что любые изменения вносимые вами, затронут только ту страницу, которая в данный момент открыта в Редакторе.
Миниатюры для предварительного просмотра.
Как вы уже знаете, присутствие на странице графических изображений большого размера обычно не слишком радует посетителей ваших страниц. Используя команду Auto Thumbnails (Генерация миниатюр), вы можете заставить Frontpage автоматически создать уменьшенную копию какого-либо изображения и поместить ее на страницу, причем с этой копии будет проставлена гиперссылка, по которой можно достичь оригинала. Таким образом, когда посетитель заходит на вашу страницу, он видит уменьшенные копии изображений, которые значительно быстрее передаются по каналу связи, и решает, какие из этих картинок он хочет увидеть в оригинале.
Чтобы создать миниатюру для предварительного
просмотра, выделите ту картинку, уменьшенный вариант которой вы хотите сделать,
и выберите пункт Auto Thumbnails из меню Tools (Инструменты) или нажмите
комбинацию клавиш
Ссылки.
Ссылка (она же гиперссылка) — это соединение между двумя точками. Посетители сайта могут, щелкнув по ссылке, "перепрыгнуть" туда, куда она ведет; место назначения ссылки представляется в виде URL (Uniform Resource Locator, Унифицированный указатель ресурса). Ссылки могут указывать на текст, изображения и другие файлы (например, на документы Microsoft Office), а также на закладки внутри документов. Например, вы может проставить ссылку с документа Microsoft Word на файл Excel. Когда вы щелкаете по такой ссылке, автоматически запускается программа Excel и открывает файл, на который указывает ссылка. Используя Frontpage, вы сможете очень просто связывать между собой HTML-страницы и файлы Office, создавая мощный и динамичный сайт.
Создание ссылки .
Для того чтобы установить ссылку,
вьделите участок текста или изображение, с которого будет осуществляться
переход, и нажмите комбинацию клавиш
Подсказка: Вы можете быстро создать или отредактировать ссылку, выбрав нужный участок текста и нажав кнопку Create or Edit Hyperlink на панели инструментов.

Рис. 10. Диалоговое окно Create Hyperlink.
Вы можете устанавливать ссылки на объекты
нескольких различных типов:
на страницу в Проводнике Frontpage, на любой URL, используя при этом ваш
Web-браузер, на любой файл, находящийся на вашем компьютере, на любой адрес
e-mail. Вы можете также создать новую страницу и установить ссылку на нее.
Помимо этого, вы можете указать, что целью перехода является определенная
закладка или фрейм. Ниже описаны некоторые способы создания гиперссылок:
- Ссылки на страницы сайта, открытого в данный момент в Проводнике. Если какой-либо сайт в данный момент открыт в проводнике Frontpage, то в диалоговом окне вы увидите перечень всех страниц этого сайта, и на любую из них можно установить гиперссылку.
- Ссылки на URL. Вы можете ввести точный адрес (URL) страницы в текстовом поле или же нажать на кнопку Use your Web Browser to select a page (Указать страницу с помощью браузера). По нажатию этой кнопки запускается Web-браузер, установленный на вашем компьютере. Когда вы найдете нужную страницу в Internet, адрес этой страницы будет автоматически помещен в текстовое поле URL в диалоговом окне Create Hyperlink.
- Ссылки на локальные файлы. Если вы хотите установить гиперссылку на файл, находящийся на вашем компьютере, вы можете сделать это, используя кнопку Make a hyperlink to a file on your computer (Создать ссылку на файл на вашем компьютере). В появившемся диалоговом окне Select File (Выбор файла) вы можете указать нужный файл.
- Ссылки на адрес e-mail. Если вы хотите создать ссылку, которая позволяла бы посетителям вашего сайта отправить письмо по какому-либо конкретному адресу, то в этом случае можно использовать кнопку Make a hyperlink that sends E-mail (Создать ссылку для отправки письма по электронной почте). Вы увидите появившееся диалоговое окно Create E-mail Hyperlink (Создание почтовой ссылки), изображенное на рис. 11. Для того чтобы такая ссылка работала, вам достаточно просто ввести адрес получателя в текстовом поле.

Рис. 11. Диалоговое окно Create E-mail Hyperlink.
- Ссылка на новую страницу. Данная возможность позволяет создать ссылку, указывающую на еще не созданную страницу. Нажатие на кнопку Create a page and link to the new page (Создать страницу и проставить ссылку) вызывает появление диалогового окна New (Новая страница).
Ссылки, создаваемые автоматически.
Некоторые последовательности символов, которыми принято обозначать популярные протоколы Internet, автоматически распознаются Frontpage как части адресов, и на такие последовательности символов, набранные в тексте, ссылки будут проставлены без вашего участия. Например, вам достаточно набрать в тексте www.microsoft.com, и поскольку www — это стандартный префикс адресов в World Wide Web (Всемирной Паутине), Frontpage автоматически интерпретирует такую последовательность как URL и преобразует ее в ссылку вида . Таким же образом вы сможете создавать ссылки и для других поддерживаемых протоколов, например, ссылки для отправки электронной почты и т. д.
Создание ссылок на страницы сайтов в Internet.
Благодаря Frontpage вам не понадобится вручную набирать адреса страниц в Internet, если вдруг вы захотите проставить на них ссылку из своего документа. Вы сможете легко создавать подобные ссылки двумя способами:
- Расположите курсор на том месте вашей страницы, в котором вы хотите проставить ссылку, нажмите на панели инструментов кнопку Create or Edit Hyperlink и перейдите на вкладку World Wide Web.
- Открыв какой-либо сайт в браузере Microsoft Internet Explorer или Netscape Navigator, просто щелкните по любой ссылке на странице и, не отпуская кнопку мыши, перетяните ее в Редактор. Frontpage автоматически создаст ссылку на эту страницу.
Построение таблиц.
Таблицы на сегодняшний день являются одним из наиболее удобных и гибких средств организации материала на Web-страницах; в этом качестве они используются практически всеми Web-дизайнерами. Таблицы позволяют во многих случаях упростить задачу форматирования текста и размещения графических изображений; кроме этого, благодаря таблицам легче достичь единообразия в представлении ваших страниц разными браузерами, поскольку большинство браузеров трактуют таблицы более или менее похожим образом.
Совет: Если вы откроете в Редакторе документ Word, то содержащиеся в нем таблицы будут преобразованы в формат HTML и с ними можно будет оперировать прямо в Редакторе. Таблицы Frontpage совершенно аналогичны по структуре таблицам Word, и все манипуляции с ними осуществляются точно так же, как в Word. Они состоят из ячеек, содержащих текст, графику, фоновые изображения, формы, компоненты Frontpage и даже другие таблицы. Если вам понадобится изменить размер ячеек уже готовой таблицы, добавить или удалить строки и тому подобное, то в Редакторе вы сделаете все это без всяких проблем. Создавая таблицу, вы можете не думать о ширине и высоте ее ячеек — по мере добавления материала их размеры будут подстраиваться автоматически.
Построить таблицу в Редакторе Frontpage можно двумя способами: либо непосредственно нарисовать ее на странице, пользуясь инструментами панели таблиц (Table Toolbar), либо вставить с помощью меню Table. Если вам трудно будет выбрать, какой из этих методов предпочесть, не беспокойтесь — вы сможете применить оба подхода к одной о той же таблице. Например, вы можете вставить таблицу через меню Table, а добавлять в нее строки с помощью инструментов панели таблиц. Но для ясности оба эти метода будут ниже описаны по отдельности, а в заключение мы сравним их и посмотрим, что у них общего.
Инструменты панели таблиц.
Построение таблиц во Frontpage осуществляется практически тем же путем, что и в Microsoft Word, с помощью инструментов панели таблиц (рис. 12). Чтобы показать панель таблиц на экране, выберите в меню View опцию Table Toolbar или Draw Table в меню Table.

Рис. 12. Инструменты панели таблиц.
С помощью этой панели вы можете рисовать таблицы прямо на странице, а впоследствии при необходимости изменять их параметры. Первой на панели таблиц расположена кнопка Draw Table (Нарисовать таблицу); с нее вы обычно и будете начинать построение таблиц:
1. Выберите в меню Table опцию Draw Table или нажмите кнопку Draw Table на панели таблиц; при этом курсор мыши примет вид карандаша.
2. Установите курсор в то место, где вы предполагаете начать таблицу, нажмите кнопку мыши и тяните курсор вниз и направо. На захваченном пространстве страницы будет автоматически построена таблица, параметры которой вы потом сможете изменить произвольным образом. Чтобы вы представляли себе величину вашей будущей таблицы, Редактор пунктирной линией показывает ее внешний контур.
Итак, вы нарисовали таблицу, состоящую из одной ячейки, с одним столбцом и одной строкой; при этом автоматически была нарисована ее рамка (чтобы убрать рамку, перейдите в окно установки свойств таблицы Ваша таблица будет выглядеть примерно так, как показано на рис. 13.

Рис. 13. Новая таблица.
Если первоначальный результат вас не устраивает, вы всегда можете, не перерисовывая таблицу, изменить ее размеры. Установите курсор на границу таблицы; заметьте, что курсор изменил свою форму и превратился в двустороннюю стрелку. Нажмите кнопку мыши и тащите курсор в нужную сторону: чтобы изменить ширину таблицы, цепляйтесь за ее правую границу, а чтобы изменить высоту — за нижнюю.
Совет: Если, перетаскивая границу, вы
будете удерживать нажатой клавишу
Добавление строк и столбцов.
После того как вы придали своей таблице желаемые размеры, разбейте ее на несколько строк и столбцов. С помощью курсора-карандаша можно построить в таблице практически любые графы.
1. Выберите на панели таблиц карандаш (если вы еще этого не сделали), нажав кнопку Draw Table.
2. Поместите карандаш внутрь ячейки, которую вы хотите разделить; при этом курсор не должен касаться рамки таблицы.
3. Нажмите кнопку мыши и тащите курсор горизонтально, чтобы разбить ячейку по горизонтали, или вертикально, чтобы разбить по вертикали. Когда вы начнете тащить курсор, за ним потянется пунктирная линия, намечающая будущую графу. Не старайтесь рисовать строго прямолинейно, т. к. Frontpage выпрямит линию, которую вы ведете; главное — двигаться в верном направлении.
На рис. 14 представлена таблица, разделенная на две колонки, причем правая колонка разделена на две строки.

Рис. 14. Таблица усложняется.
Если вы хотите разбить таблицу на равные строки или столбцы, воспользуйтесь кнопками панели таблиц Insert Rows (Вставить строки) и Insert Columns (Вставить столбцы).
1. Поместите курсор внутрь ячейки, которую вы хотите разделить.
2. Нажмитекнопку Insert Columns или Insert Rows. Frontpage создаст два столбца вполовину ячейки шириной каждый или, соответственно, добавит строку, высота которой будет равна высоте ячейки. Мигающий курсор останется в новой ячейке.
На рис. 15 приведен пример таблицы, разбитой при помощи кнопки панели таблиц Insert Columns. Обратите внимание, что теперь у нас есть одна таблица, разделенная на два одинаковых столбца. Повторяя вышеописанные шаги, вы можете разбить каждую ячейку сколько угодно раз. Рамку и сетку таблицы вы также совершенно свободно можете двигать как потребуется, вне зависимости от сложности таблицы и метода ее построения.

Рис. 15. Разбиение таблицы на два равных столбца.
Остальные кнопки панели таблиц.
Оставшиеся кнопки панели предоставляют в ваше распоряжение следующие возможности:
- Delete Cells (Удалить ячейки). Ячейки можно удалять еще и таким образом: отметить строку или столбец, в которых содержатся ненужные ячейки, и нажать кнопку Delete Cells.
- Merge Cells (Объединить ячейки). Чтобы слить воедино несколько смежных ячеек, отметьте их и нажмите кнопку Merge Cells на панели таблиц.
- Split Cells (Разбить ячейки). Чтобы разбить определенную ячейку, выберите ее и нажмите на панели таблиц кнопку Split Cells. При этом появится диалоговое окно Split Cells.
- Align Top (Прижать вверх), Center Vertically (Отцентрировать по вертикали), Align Bottom (Прижать вниз). Эти кнопки соответствующим образом действуют на расположение текста в ячейке таблицы.
- Distribute Rows Evenly (Равномерно распределить строки), Distribute Columns Evenly (Равномерно распределить столбцы). Если вы хотите, чтобы ряд смежных строк или столбцов были одинакового размера, отметьте их и воспользуйтесь одной из этих кнопок.
- Background Color (Фоновый цвет). Если вы хотите сделать фон одной или нескольких ячеек или таблицы в целом цветным, выберите нужную область и нажмите кнопку Background Color. Появится диалоговое окно Color (Выбор цвета); выберите в нем понравившийся вам цвет и нажмите ОК.
Вставка таблицы.
А вот как выглядит процесс вставки таблицы с помощью команд меню Frontpage:
1. Установите курсор в то место, где вы хотите начать таблицу, и выберите в меню Table команду Insert Table. Вы увидите диалоговое окно Insert Table, показанное на рис. 16.

Рис. 16. Диалоговое окно Insert Table.
2. Введите предполагаемое число строк и столбцов вашей таблицы. Впоследствии строки и столбцы вы сможете как добавлять, так и удалять.
3. Выберите вариант выравнивания в таблице в целом: по левому краю, по центру или по правому краю.
4. Введите ширину рамки таблицы (Border Size) в пикселах. Если рамка не нужна, установите это значение равным нулю. Эта рамка будет окружать всю таблицу в целом. Если нужно, выберите ее цвет. Помимо нее, рамкой можно окружить любые ячейки таблицы, и их ширина тоже регулируется в этом окно. В любом случае точный вид таблицы в браузере в большей степени определяется особенностями самого браузера, нежели этими параметрами.
Совет: Если вы строите таблицу без рамки и без линий сетки и хотите посмотреть, как она будет выглядеть без символов форматирования, то воспользуйтесь командой Format Marks меню View или кнопкой Show/Hide Paragraph стандартной панели инструментов. В Редакторе будут видны контуры ячеек, которые браузеры не покажут.
5. Введите значение Cell Padding (Отступ от границы ячейки) в пикселах. Это число устанавливает минимальное расстояние между рамками таблицы и ее содержимым. Этот параметр относится ко всем ячейкам таблицы и индивидуально для отдельных ячеек не устанавливается. По умолчанию предлагается значение Cell Padding, равное 1.
6. Введите значение Cell Spacing (Интервал между ячейками) в пикселах. Этот параметр задает расстояние между ячейками таблицы и в виде рамки вокруг каждой ячейки (в том числе вокруг ячеек, находящихся у краев таблицы). Стандартное значение промежутка между ячейками равно 2.
7. Введите значение ширины таблицы (опция Specify Width). Ширину можно задавать как числом пикселов, так и в процентах от ширины страницы. Например, если вы установите ширину таблицы равной 50%, то таблица будет занимать по ширине половину окна браузера.
8. Нажмите кнопку ОК. Редактор создаст таблицу и покажет ее на экране; картина, которую вы увидите, приведена на рис. 17. Frontpage по количеству столбцов и по ширине таблицы сам вычислит ширину всех столбцов.

Рис. 17. Таблица имеет три строки и два столбца, располагается по левому краю
страницы, окружена рамкой шириной 2 пиксела, расстояние между ячейками (Cell
Spacing) составляет 2 пиксела, а отступ от границы ячейки (Cell Padding) — 1
пиксел. Ширина таблицы равна 50%.
Изменение свойств таблицы.
При необходимости в любой момент можно изменить тип выравнивания таблицы, ширину ее рамки, интервал между ячейками, отступ от границы ячейки и суммарную ширину таблицы. Для этого существует команда Table Properties (Свойства таблицы). Щелкните на таблице правой кнопкой мыши и найдите в контекстном меню пункт Table Properties. Можно добраться до этой опции и другим способом: установите курсор внутрь таблицы и выберите Table Properties в меню Table. Перед вами откроется окно диалога Table Properties, показанное на рис. 18.

Рис. 18. Диалоговое окно Table Properties.
Совет: Чтобы в страницу быстро вставить таблицу, нажмите на панели инструментов кнопку Insert Table и на появившейся сетке отмерьте нужный фрагмент. Параметры новой таблицы будут основываться на последней по времени установке свойств таблицы.
Чтобы посмотреть, как таблица будет выглядеть при тех или иных значениях различных параметров, откроите диалоговое окно Table Properties, измените в нем какое-нибудь значение и нажмите кнопку Apply (Применить). Вы можете менять параметры и нажимать Apply сколько вам заблагорассудится.
Помимо всего прочего, вы еще можете присвоить таблице фоновый рисунок или задать цвет ее фона. Чтобы выбрать рисунок для фона вашей таблицы, установите флажок Use Background Image (Использовать фоновое изображение). После этого станет доступным текстовое поле под ним. Можно ввести имя файла с изображением прямо в нем, а можно нажать расположенную рядом кнопку Browse; в этом случае откроется окно Select Background Image (Выбрать фоновое изображение), где у вас будет несколько вариантов дальнейших действий:
- Если вы собираетесь использовать рисунок, присутствующий в открытом сайте, найдите файл в соответствующей папке и нажмите кнопку ОК.
- Если нужный вам файл находится в другом месте (на дискете, на жестком диске, где-то в локальной сети), найдите его при помощи стандартных средств навигации диалогового окна Select Background Image, а затем нажмите кнопку ОК. Вы можете даже выбрать фоновое изображение во Всемирной Паутине или создать гиперссылку на файл, находящийся на вашем компьютере.
- И, наконец, вы можете воспользоваться коллекцией картинок (Clip Art), поставляемой вместе с Frontpage. Для этого в диалоговом окне нажмите кнопку Clip Art, выберите понравившееся изображение и нажмите кнопку ОК.
Если ваша таблица имеет рамку, то в секции Custom Colors (Заказные цвета) окна диалога Table Properties вы можете подобрать для нее цвета. Если вы хотите установить для рамок однородный цвет, то выберите его в списке Border; если же вы будете выбирать цвета из списков Light Border и Dark Border, то сможете придать своей таблице некоторую трехмерность. Из списка Light Border выберите цвет освещенных плоскостей рамки, а из Dark Border — цвет теневой части. Поэкспериментировав с этими цветами, вы сможете придавать своим таблицам весьма привлекательный вид.
Примечание: Наверное, самый простой способ добавления новых строк в таблицу — установить курсор в правую нижнюю ячейку таблицы и нажать клавишу <Таb>.
Размещение изображений.
Теперь, когда вы знаете немного о видах графических форматов и об управлении цветом, настало время выяснить, как разместить изображения на Web-страницах. Для этого в меню Insert Редактора выберите команду Image (изображение) и далее следуйте описанной ниже процедуре:
1. В окне Редактора поместите курсор в то место, где вы хотите видеть изображение.
2. В меню Insert выберите Image. Если при этом у вас запущен Проводник, вы увидите показанное на рис. 19 диалоговое окно Image.

Рис. 19. Диалоговое окно Image.
Здесь вы можете выбрать любой файл в открытом сайте, а также просмотреть содержимое его папок. Щелкнув на любом файле, вы увидите его содержимое в правой области диалогового окна. Если вам известен URL файла, то вы можете просто ввести его в текстовом поле; кроме этого, выбрать изображение можно также при помощи браузера — для этого следует нажать кнопку Use your Web Browser to select a page or file справа от текстового поля URL. Наконец, вы можете указать файл, расположенный на вашем компьютере, нажав соседнюю кнопку Select a file on your computer; в этом случае появится описанное далее диалоговое окно Select File.
При автономной работе в Редакторе вы сразу увидите диалоговое окно Select File, показанное на рис. 20.

Рис. 20. Диалоговое окно Select File.
В этом диалоговом окне вы можете выбрать любой файл на вашем компьютере. Нажав кнопку Cancel, вы перейдете в диалоговое окно Image. Конечно, если вы не открыли сайт в Проводнике, то сможете здесь выбрать файл изображения только с помощью браузера.
Если у вас есть сканер или цифровая камера, то в вашем распоряжении имеется очень интересная возможность. Из диалогового окна Image вы в любой момент можете, нажав кнопку Scan, считать изображение прямо с имеющегося устройства видеоввода. Далее вы можете поместить полученное изображение непосредственно в Редактор, сохранив его под любым именем в произвольной папке. Если вы не укажете имя, то файлу будет присвоено имя по умолчанию и он будет помещен в папку TEMP каталога, в котором установлен Frontpage.
Коллекция иллюстраций.
Frontpage располагает целой коллекцией иллюстраций (Clip Art), а помимо этого ему доступна библиотека иллюстраций Microsoft Office (если таковой у вас установлен). Добраться до коллекции иллюстраций можно двумя способами: либо по нажатию кнопки Clip Art диалогового окна Image, либо командой Clipart меню Insert. В обоих случаях вы увидите диалоговое окно Microsoft Clip Gallery, показанное на рис. 21.

Рис. 21. Диалоговое окно Microsoft Clip Gallery.
Из четырех имеющихся вкладок выберите: Clip Art (Иллюстрации), Pictures (Изображения), Sounds (Звуки) или Video (Видео). После того как вы найдете нужное изображение, выберите его в окне предварительного просмотра и нажмите Insert (Вставить). Если вы просматриваете звуки или видеоролики, то прежде чем вставлять, вы можете их проиграть, нажав кнопку Play. Если вам не понравились предложенные изображения, то вы можете нажать кнопку Connect to Web for additional clips (Пойти за дополнительными иллюстрациями в Internet), находящуюся в правой нижней части диалогового окна. В этом случае вы сразу попадете на сайт www.microsoft.com, где найдете десятки бесплатных иллюстраций. Любые выбранные здесь изображения будут автоматически добавлены к вашей библиотеке.
Изменение свойств изображения.
При желании вы можете в широких пределах менять многие характеристики изображения и его расположение на странице. Для того чтобы изменить любое из свойств изображения, необходимо:
1. Выбрать изображение в Редакторе, щелкнув на нем мышью.
2. Выбрать в меню Edit пункт Image
Properties. Вы увидите диалоговое окно Image Properties, показанное на рис. 22,
состоящее из трех вкладок:
General (Общие), Video (Видео) и Appearance (Оформление).

Рис. 22. Диалоговое окно Image Properties.
3. Внести необходимые изменения. По окончании изменения параметров настройки нажмите кнопку ОК. Естественно, эти параметры не будут высечены в камне, поэтому если вам снова потребуется их изменить, то вы в любой момент сможете вернуться к диалоговому окну Image Properties.
Ниже детально рассматриваются параметры настройки диалогового окна, начиная с вкладки General.
Подсказка: Вывести диалоговое окно
Image Properties можно, щелкнув по изображению правой кнопкой мыши и выбрав в
появившемся меню пункт Image Properties. Еще быстрее открыть диалоговое окно
Image Properties можно, выделив изображение и нажав комбинацию клавиш
На вкладке General вы найдете следующие параметры:
• Image Source (Источник изображения). В этом текстовом поле стоит либо относительный URL изображения, находящегося на открытом сайте Frontpage, либо абсолютный URL, если изображение берется из Internet, либо путь и имя локального файла, если оно располагается на вашем компьютере. Если вы хотите сменить изображение, то нажмите кнопку Browse; откроется диалоговое окно Image. Если вы хотите открыть изображение для дальнейшей обработки в графическом редакторе, нажмите кнопку Edit.
• Type (Тип). В этом разделе задается формат текущего изображения (GIF или JPEG) и специфические для выбранного формата параметры. Положение переключателя Type соответствует текущему формату; если вы поставите его в другое положение, формат изображения будет автоматически преобразован.
При выборе опции GIF вы можете задать следующие свойства изображения: Transparent (Прозрачный) и Interlaced (Чересстрочный); оба параметра можно задать одновременно.
• Transparent. Эта опция допустима только для изображений в формате GIF; флажок Transparent автоматически устанавливается в том случае, если в изображении присутствует прозрачный цвет. Для того чтобы вернуть невидимым частям изображения нормальный цвет и сделать изображение непрозрачным, уберите этот флажок. .
• Interlaced. Если установлен переключатель Interlaced, то изображение при просмотре в браузере будет проявляться постепенно, сначала грубо, становясь по мере загрузки более четким.
При выборе опции JPEG становится доступным поле Quality (Качество).
• Quality (Качество). Качество изображения варьируется в пределах от 1 до 100. Большее значение означает меньшую степень сжатия и более высокое качество изображения; однако это также означает и больший размер файла изображения и более длительную загрузку. Чем меньше это значение, тем, соответственно, больше сжатие, что влечет за собой ухудшение качества изображения, но вместе с тем и уменьшение размера файла. По умолчанию значение Quality равно 75.
• Alternative Representations (Альтернативные представления). Не все браузеры поддерживают графику и, кроме того, в большинстве браузеров вывод графики можно отключить. С другой стороны, некоторые браузеры способны по ходу загрузки с сервера изображений с высоким разрешением выводить вместо них изображения в низком разрешении. В ваших силах обеспечить для каждого из этих случаев альтернативный вариант представления изображения.
• Low-Res (Низкое разрешение). Здесь задается изображение с грубым разрешением, которое во время загрузки изображения с высоким разрешением будет отображаться вместо него. Нажмите кнопку Browse, выберите альтернативное изображение и затем нажмите кнопку ОК. Для знатоков HTML: задание альтернативного изображения эквивалентно использованию атрибута LOWSRC.
Совет: Ни Frontpage, ни браузер не проверяют, является ли в действительности грубое изображение версией реального изображения в низком разрешении. В качестве грубого изображения удобно использовать полутоновую версию с небольшим количеством цветов.
• Text (Текст). В этом поле задается альтернативный текст, который появится вместо изображения, если отображение графики в браузере пользователя отключено или отсутствует вовсе. Если вы не считаете нужным отказывать этим посетителям в гостеприимстве, не пожалейте времени на то, чтобы снабдить текстом весь графический материал вашего сайта. В некоторых браузерах этот текст выводится во время загрузки изображения. По умолчанию Frontpage вставит в это поле имя и размер изображения; вы же, со своей стороны, можете произвольным образом изменить эту информацию.
• Default Hyperlink (Ссылка по умолчанию). Вы можете использовать часть изображения или все его целиком в качестве активной области, служащей гиперссылкой (как именно, вы узнаете несколько позже в этой главе). Если изображение содержит несколько активных областей, то в этой секции вы можете задать гиперссылку для тех его частей, которые не попадают ни в одну активную область.
Чтобы установить ссылку по умолчанию: Нажав кнопку Browse, вы увидите диалоговое окно Edit Hyperlink. В качестве ссылки вы можете использовать одну из открытых в настоящее время страниц; страницу или файл с сайтов WWW, Gopher, Newsgroup или FTP; наконец, новую страницу. Нажав кнопку Make a hyperlink that sends E-mail, вы поставите ссылку, с которой можно будет отправлять электронную почту. Установите ссылку; чтобы вернуться в диалоговое окно Image Properties, нажмите OK.
Чтобы изменить ссылку по умолчанию: Если с изображением уже связана гиперссылка, нажмите кнопку Browse; вы увидите диалоговое окно Edit Hyperlink. Редактирование ссылки производится точно так же, как и установка. Отредактируйте ссылку и нажмите кнопку ОК, чтобы вернуться в диалоговое окно Image Properties.
В текстовом поле Target Frame вы можете указать целевой фрейм для ссылки по умолчанию. Для присоединения или редактирования связанной с изображением таблицы стилей нажмите кнопку Style.
Вкладка Video диалогового окна Image Properties, показанная на рис. 23, позволяет помещать на страницу файлы типа AVI (аудио- и видеофайлы). Изображение, заданное на вкладке General, используется в качестве заставки на время загрузки файла AVI. Добавление на страницу видеороликов с помощью команды Video меню Insert выглядит немного иначе.

Рис. 23. Вкладка Video диалогового окна Image Properties.
• Video Source (Источник видеоданных). В этом поле вы можете ввести путь и имя вашего видеофайла или указать файл, используя кнопку Browse.
• Show Controls in Browser (Показывать в браузере элементы управления). При установленном флажке вместе с видеороликом в браузере будут отображаться следующие элементы управления: Play (Пуск), Stop (Стоп) и ползунок перемотки ролика.
• Repeat (Повтор). В этом разделе устанавливается частота и момент начала воспроизведения видеофайла.
• Loop (Цикл). Укажите в этом поле число повторений вашего видеофрагмента
• Loop fielay (Задержка). Этот параметр задает временной интервал в миллисекундах между последовательными повторениями.
• Forever (Всегда). Установите этот флажок в том случае, если вы хотите, чтобы видеоролик крутился все время показа страницы.
• Start (Запуск). В этом разделе вы можете указать момент времени начала проигрывания видеофайла.
• On File Open (При открытии файла). При установке этого флажка видеоролик будет запущен сразу после загрузки в браузер.
• On Mouse Over (По курсору мыши). При установке этого флажка воспроизведение видеофайла начнется в тот момент, когда пользователь установит на его заставку курсор мыши.
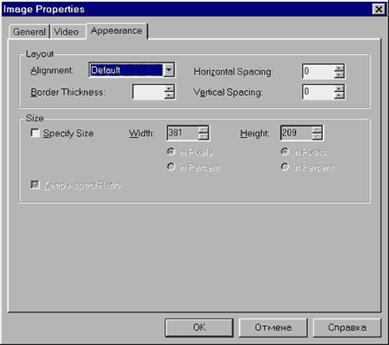
Третья вкладка диалогового окна Image Properties называется Appearance (рис. 24), с ее помощью вы будете управлять некоторыми параметрами оформления изображения.

Рис. 24. Вкладка Appearance диалогового окна Image Properties.
• Layout (Размещение). В этом разделе определяется положение изображения на странице.
• Alignment (Выравнивание). Задает характер выравнивания изображения по отношению к окружающему тексту. В вашем распоряжении несколько вариантов выравнивания.
Bottom: Выравнивание текста по нижней границе изображения таким образом, что текст начинается внизу изображения.
Middle: Выравнивание текста по середине изображения Тор: Выравнивание текста по верхней границе изображения.
Absbottom: Выравнивание изображения по нижней границе текущей строки.
Absmiddle: Выравнивание изображения по середине текущей строки.
Texttop: Выравнивание верхней границы изображения по верху самого высокого текста в строке.
Baseline: Выравнивание изображения по опорной линии текущей строки.
Left: Изображение размещается по левому краю страницы, последующий текст обтекает его по правой стороне.
Right: Изображение размещается по правому краю страницы, последующий текст обтекает его по левой стороне.
Совет: Управлять расположением изображения (слева, справа и по центру страницы) можно также при помощи кнопок выравнивания панели инструментов Редактора. Все эти операции происходят в режиме WYSIWYG, так что вы сразу сможете оценить, как изображение будет выглядеть в браузере.
Эти установки имеют смысл только для изображений, расположенных на одной строке с текстом. Если изображение является в строке единственным элементом, то выравнивание будет иметь значение Bottom.
• Border Thickness (Толщина рамки). Задает ширину (в пикселах) черной рамки вокруг изображения. Чтобы изменить ширину, выделите значение в текстовом поле и введите вместо него новое.
• Horizontal Spacing (Горизонтальный интервал). Задает горизонтальный интервал в пикселах до ближайшего изображения или текста с обеих сторон изображения.
• Vertical Spacing (Вертикальный интервал). Задает вертикальный интервал в пикселах до ближайшего сверху и/или снизу изображения или текста.
• Size (Размер). В этом разделе индицируется высота (Height) и ширина (Width) изображения в пикселах. Для того чтобы вручную изменить размеры изображения, либо для того, чтобы в код HTML были включены теги ширины и высоты, установите флажок Specify Size. Размеры исчисляются либо в пикселах, либо в процентах от размеров окна браузера.
• Keep Aspect Ratio (Сохранить пропорции). Манипулируя размерами изображения, установите этот флажок, чтобы сохранить пропорции изображения при изменении одного из размеров.
Подсказка: Можно менять размер изображения, цепляя его за стороны или углы и вытягивая в нужном направлении. Если вы будете тянуть изображение за углы, то его размеры будут меняться пропорционально. Помните, что это влияет только на видимый размер изображения, но не на размер файла.
Примечание: Когда браузер начинает загружать страницу, он ищет теги HTML. Один из этих тегов относится к изображениям. Когда ширина и высота изображения известны заранее, браузер выделяет под него пространство на странице еще до загрузки изображения. Если теги ширины и высоты не заданы, прежде чем выделить для изображения место на странице, браузер ожидает окончания его загрузки. Когда оно будет загружено, текст и другие элементы страницы сместятся, освобождая изображению место. Чтобы гарантировать наличие этих тегов, установите на вкладке Appearance диалогового окна Image Properties флажок Specify Size.
Звуки.
Фоновые звуки придадут вашему сайту новое качество и сделают его более "мультимедийным". Фоновый звук включается в тот момент, когда посетитель заходит на сайт. Звук может воспроизводиться заданное число раз или непрерывно. Неумеренное использование фонового звука может раздражать, поэтому применяйте фоновые звуки в меру и к месту.
Frontpage поддерживает несколько типов звуковых файлов: оцифрованные звуки (файлы с расширением WAV) и MIDI последовательности (файлы MID), а также файлы в формате AIFF (расширения AIF, AIFC, AIFF) и AU (расширения AU, SND).
Вставка фонового звука и установка его свойств производится в диалоговом окне Page Properties (Свойства страницы). Чтобы вставить в страницу звук:
1. Щелкните на странице правой кнопкой мыши и выберите в контекстном меню пункт Page Properties (или найдите Page Properties в меню File); откроется показанное на рис. 25 диалоговое окно Page Properties.

Рис. 25. Диалоговое окно Page Properties.
2. На вкладке General (Общие) в секции Background Sound (Фоновый звук) укажите путь к нужному звуковому файлу. Можно не вводить путь к файлу вручную, а выбрать файл, нажав кнопку Browse; появится диалоговое окно Background Sound, показанное на рис. 26.

Рис. 26. Диалоговое окно Background Sound.
Можно выбрать звук в текущем сайте, можно с помощью браузера найти нужный файл в Internet, а можно указать файл, находящийся на локальном диске вашего компьютера. Завершив выбор файла, нажмите кнопку ОК, чтобы вернуться в диалоговое окно Page Properties.
3. В строке Loop диалогового окна Page Properties задайте количество повторений звука. Если вы хотите, чтобы звук воспроизводился циклически, установите флажок Forever (Всегда).
4. Выйдите из диалогового окна Page Properties, нажав кнопку ОК.
Подвижные кнопки.
Вы когда-нибудь интересовались, как устроены такие симпатичные кнопочки на некоторых Web-страницах, которые можно нажимать и при этом они меняют цвет, когда вы проводите над ними курсор мыши? Конечно, чтобы самому сконструировать такую кнопку, нужно кое-что смыслить в программировании и графическом дизайне. Однако вы уже знаете, что с помощью Frontpage вы можете позволить себе такое, о чем раньше и подумать не могли; и снова Frontpage не подведет вас: воспользуйтесь опцией Hover Button (Подвижная кнопка).
Чтобы создать полноценную подвижную
кнопку, реагирующую на движения мыши и снабженную собственной гиперссылкой, вам
понадобится только сделать несколько несложных установок Для начала выберите в
меню Insert команду Active Elements и затем Hover Button в появившемся меню В
это окно можно попасть и другим путем: щелкнув правой кнопкой мыши на
существующей подвижной кнопке и выбрав в контекстном меню Java Applet
Properties (Свойства Java-апплета), или двойным щелчком на существующей кнопке,
или выделив подвижную кнопку, нажать комбинацию клавиш

Рис. 27. Диалоговое окно Hover Button.
В окне Hover Button находится ряд стандартных опций, а также несколько более экзотических, обеспечивающих любопытные дополнительные возможности, такие, как проигрывание звукового файла или использование изображения в качестве кнопки. В число стандартных опций входят следующие:
- Button Text (Текст на кнопке) Большинство кнопок на Web-страницах снабжены текстом, поясняющим, чего следует ожидать при нажатии на них. Текст, который вы хотели бы разместить на кнопке, введите в текстовом поле Button Text.
- Link to (Ссылка). Если с кнопкой должна быть связана гиперссылка, введите ее URL в этом текстовом поле или задайте URL, нажав кнопку Browse. Имейте в виду, что в большинстве своем ваши посетители склонны предполагать, что с кнопкой связана с гиперссылка, так что постарайтесь не обманывать их ожиданий.
- Button color (Цвет кнопки). Этот раскрывающийся список служит для задания цвета кнопки. Если для кнопки вы выберете изображение (опция Custom), то задавать здесь цвет ни к чему.
- Effect (Эффект), Effect color (Цвет эффекта). В списке Effect вы можете выбрать один из множества визуальных эффектов. Цвет кнопки выбирается в раскрывающемся списке Effect Color. Здесь есть ряд интересных вариантов, так что поэкспериментируйте и выберите тот, который лучше всего подходит.
- Width (Ширина), Height (Высота). Здесь следует ввести значения соответственно ширины и высоты (в пикселах) вашей кнопки. Если в качестве кнопки вы используете изображение, то в этих полях следует проставить его размеры.
Чтобы добраться до специальных опций подвижной кнопки, нажмите в нижней части диалогового окна Hover Button кнопку Custom; при этом откроется диалоговое окно Custom, показанное на рис. 28.
(Это окно разделено на две части, в каждой из которых имеют место всего по два параметра.).

Рис. 28. Диалоговое окно Custom.
- Play Sound (Проигрывать звук). В этой секции можно задать звук, который будет воспроизводиться, когда пользователь щелкнет по кнопке мышью (On click) или проведет курсор мыши над ней (On hover). Можно проигрывать звук в обоих случаях, но это не самое разумное решение. Для поиска звуковых файлов используется стандартный диалог Browse.
- Custom Image (Заказное изображение). Если вам кажется, что в графическом исполнении ваша кнопка будет смотреться лучше, нажмите рядом с полем Button кнопку Browse и выберите подходящий рисунок. А если вам нужно, чтобы изображение на кнопке появлялось, когда пользователь проводит над ней мышью, то аналогичным образом укажите изображение в поле On hover. He забудьте, что в диалоговом окне Hover Button вам нужно будет ввести для выбранных здесь изображений правильные значения ширины и высоты.
Менеджер баннеров.
Одним из наиболее популярных на сегодняшний день способов зарабатывания денег на Internet является продажа рекламного места на страницах. Вероятно, кое-где вы замечали, что когда вы задерживаетесь на странице на более или менее длительное время, то баннеры на одном и том же месте сменяют друг друга? Если вы хотите, чтобы ваша страница выглядела не хуже других, то при помощи Менеджера баннеров (Banner Ad Manager) вы сможете организовать на своем сайте чередующиеся баннеры.
Разумеется, ваши возможности не
ограничиваются одними баннерами. Вы можете чередовать любые изображения и даже
обеспечивать плавные переходы между ними; например, вы сможете создать свое
собственное маленькое слайд-шоу.
Frontpage создает чередующиеся баннеры в виде Java-апплетов, для
конфигурирования их свойств предназначено диалоговое окно Banner Ad Manager,
представленное на рис. 29.

Рис. 29. Диалоговое окно Banner Ad Manager.
Попасть в это диалоговое окно можно через
меню Active Elements либо посредством двойного щелчка на существующем баннере.
Можно также щелкнуть на баннере правой кнопкой мыши и выбрать из контекстного
меню опцию Java Applet Properties (Свойства Java-апплета) или нажать комбинацию
клавиш
- Width (Ширина), Height (Высота). Будьте внимательны: здесь следует ввести значения, соответствующие размерам самого большого из серии чередующихся изображений. Все остальные изображения будут располагаться на нейтральном фоне по центру. Если вы собираетесь извлечь максимум пользы из этого эффекта, то следите за тем, чтобы все изображения были примерно одинаковы по размерам.
- Transition (Переход). Здесь вам предоставляется следующий выбор: Blinds Horizontal (Горизонтальный переход), Blinds Vertical (Вертикальный переход), Dissolve (Растворение), Box In (Сжатие) или Box Out (Расширение). При значении None изображения будут выводиться без переходных эффектов. Здесь же можно установить время (в секундах) демонстрации баннера до смены его следующим. Если баннер содержит текст, то это время должно быть не слишком большим, но достаточным для того, чтобы ваши посетители успели его прочитать; практика показывает, что время показа баннера не должно превышать 10 с. Если вам кажется, что этого времени не хватит для чтения вашего баннера, то, возможно, вы чрезмерно перегрузили его текстом. Представьте себе, что баннер — это рекламный щит на обочине шоссе. Когда вы ведете машину, то на прочтение его у вас есть одна-две секунды; с таким расчетом они и проектируются, и вы также старайтесь подходить к своим баннерам с этих же позиций.
- Link To (Ссылка на...). Если вы хотите, чтобы с баннером была связана гиперссылка, укажите в этом поле ее URL. Попытайтесь представить себя на месте пользователя и прикиньте, что бы вы сделали, зайдя на вашу страницу. Если ваш баннер выглядит как рекламный, то пользователь может захотеть щелкнуть на нем, и значит, надо дать ему такую возможность; а если баннер выполняет чисто декоративную функцию, он не должен вызывать такого желания. Для задания ссылки можно использовать стандартную кнопку Browse.
- Images to Display (Изображения). В этом списке содержатся имена файлов изображений, которые будут чередоваться, здесь их можно добавлять и удалять. Чтобы добавить в список новое изображение, нажмите кнопку Add, а чтобы удалить из него ненужное, нажмите кнопку Remove. Изображения будут воспроизводиться сверху вниз по порядку; самое верхнее будет показано первым и т. д. Вы можете переупорядочить этот список произвольным образом, для этого выбирайте имена файлов и переставляйте их, как нужно, с помощью клавиш Move Up и Move Down (Менеджер баннеров будет менять по списку баннеры на экране до тех пор, пока пользователь не покинет страницу).
Бегущие строки.
Бегущие строки (marquees) привлекают к себе взгляд, заставляя посетителей уделять вашему саиту более пристальное внимание. Однако с бегущими строками, как и со всеми другими сильнодействующими средствами, необходимо соблюдать чувство меры — избыток их может раздражать; тогда ваши посетители в лучшем случае будут их игнорировать.
Бегущие строки — это элементы HTML, позволяющие вставить в страницу движущийся текст; бегущие строки превращают статичные страницы в динамичные и живые. Чтобы поместить на страницу бегущую строку:
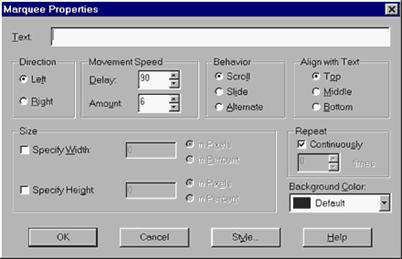
1. Установите курсор в то место страницы, где должна располагаться бегущая строка. Выберите в меню Insert пункт Active Elements и далее Marquee в появившемся меню. На экране появится диалоговое окно Marquee Properties (Свойства бегущей строки), показанное на рис. 30.

Рис. 30. Диалоговое окно Marquee Properties.
2. В поле Text введите текст бегущей строки.
3. В секции Direction (Направление) укажите направление движения строки — Left (Влево) или Right (Вправо). (Если на шаге 5 в секции Behavior будет выбрано положение Alternate, то задавать направление движения в этом месте не нужно).
4. В секции Movement Speed (Скорость движения) введите значения задержки (Delay) и шага (Amount). Задержка определяет интервал в миллисекундах между последовательными перемещениями строки. Шаг задает расстояние в пикселах между последовательными положениями строки, т. е. скорость движения строки можно повысить, увеличивая это число. Манипулируя двумя этими значениями, можно заставить "бегать" вашу строку с любой скоростью.
5. В секции Behavior (Поведение) выберите одну из следующих опций:
• Scroll (Прокрутка). В этом случае строка движется по экрану в направлении, указанном в секции Direction. Текст появляется из-за границы области, отведенной бегущей строке, и исчезает за противоположным краем.
• Slide (Сдвиг). Этот вариант отличается от предыдущего тем, что строка, достигнув противоположного края, останавливается, и текст остается на экране.
• Alternate (Попеременно). При этом значении параметра Behavior текст бегущей строки движется попеременно то в одну, то в другую сторону, никогда не исчезая с экрана.
6. В секции Align with Text (Расположение текста) укажите, как текст должен располагаться в пространстве, отведенном бегущей строке; размеры этой области задаются в секции Size. Текст можно прижать к верхней границе поля строки (Ton), к нижней границе (Bottom) или разместить посередине (Middle).
7. В секции Size устанавливается размер прямоугольной области, отведенной бегущей строке. Чтобы задать ширину, установите флажок Specify Width. Если вы задаете ширину в пикселах, то введите нужное значение и выберете переключатель In Pixels; если ширина должна быть задана в процентах от ширины экрана, то введите ее значение и выберите переключатель In Percent.
Чтобы задать размер области бегущей строки по вертикали, установите флажок Specify Height. Чтобы задать высоту в пикселах, введите число и выберите In Pixels либо, соответственно. In Percent, чтобы задать высоту строки в процентах от высоты окна браузера.
Совет: Чтобы бегущая строка легко читалась, предоставьте ей побольше свободы: отведите ей поле достаточной высоты и расположите посередине поля (секция Align with Text, параметр Middle).
8. В секции Repeat задайте число "пробегов" строки или, если вы хотите, чтобы строка бежала постоянно, без конца, установите флажок Continuously (Непрерывно).
9. При желании задайте для бегущей строки цвет фона, выбрав его из раскрывающегося списка Background Color. Иногда фон бегущей строки, отличный от фона остальной страницы, производит благоприятное впечатление, но старайтесь не перекармливать свою аудиторию подобными изысками.
10. Произведя все необходимые установки, нажмите кнопку ОК и выйдите из диалогового окна Marquee Properties.
Изменение параметров бегущей строки.
Чтобы изменить параметры бегущей строки, щелкните на ней правой кнопкой мыши и выберите в контекстном меню пункг Marquee Properties, либо дважды щелкните левой кнопкой; при этом откроется уже знакомое вам диалоговое окно Marquee Properties. Сделайте необходимые исправления и нажмите кнопку ОK.
Счетчик визитов.
Счетчик визитов (Hit counter) позволяет оценить количество посетителей вашей страницы. Счетчик визитов — не та вещь, которую стоит вставлять в каждую страницу, и чаще всего счетчики располагаются на заглавных страницах сайтов, как правило, в нижней части. Чтобы оснастить страницу подобным счетчиком, выберите в меню Insert пункт Active Elements и далее в появившемся меню опцию Hit Counter. Откроется диалоговое окно Hit Counter Properties (Свойства счетчика визитов), показанное на рис. 31.

Рис. 31. Диалоговоеокно Hit Counter Properties.
В нем вы сможете выбрать стиль счетчика: переключатель Counter Style предоставляет пять готовых вариантов, а также возможность создания своего собственного (опция Custom Image). У счетчика визитов есть один крупный недостаток: он столь же наглядно демонстрирует, сколько народу не посетило ваш саит. Если кто-нибудь, заглянув к вам, увидит на счетчике длинный ряд нулей, он может решить, что здесь нет ничего интересного. Если вы хотите сделать вид, что ваш сайт пользуется бешеной популярностью, введите число посещений в поле Reset Counter To (Установить значение счетчика); отнеситесь к этой маленькой невинной лжи, как к ловкому рекламному трюку. Последний параметр в этом окне (Fixed number of digits) позволяет задать разрядность счетчика.
Вставка видеокадров.
Еще одним замечательным способом разнообразить и украсить Web-страницы является включение в них видеофрагментов. Но, как вы знаете, видеофайлы обычно довольно велики, и хотя пропускная способность Internet постепенно растет, ее пока что недостаточно для быстрой передачи больших видеороликов.
В правом нижнем углу окна Редактора индицируется время загрузки страницы (в секундах) при скорости 28,8 Кбит/с. При изменении страницы (добавлении в нее видео, звуков, изображений и других элементов) время загрузки пересчитывается
Frontpage поддерживает формат AVI, стандартный формат Windows для видеофайлов. Чтобы включить в свой Web-сайт видеоролик, сначала его следует вставить в страницу, а затем установить параметры воспроизведения.
Установив курсор в то место страниц, где будет расположен видеофрагмент, выберите в меню Insert пункт Active Elements и далее в открывшемся меню опцию Video. На экране появится диалоговое окно Video. В нем стандартным образом выбирается видеофайл, расположенный в текущем открытом сайте, на локальном диске или в Internet. Выберите нужный файл и нажмите кнопку ОК. На странице появится заставка, представляющая собой первый кадр видеоролика.
Совет: По двойному щелчку на заставке Редактор попытается запустить программу редактирования видео. Поскольку такая программа есть далеко не у каждого, то, весьма вероятно, вы увидите сообщение о том, что редактор для данного файла не указан.
После того как видеофайл вставлен, можно приступать к настройке его параметров:
1. Щелкните на заставке видеоролика правой кнопкой мыши и выберите из контекстного меню Image Properties. На экране появится диалоговое окно Image Properties, открытое на вкладке Video (рис. 32).

Рис. 32. Диалоговое окно Image Properties.
2. Чтобы заменить текущий видеофайл другим, нажмите кнопку Browse, найдите нужный AVI-файл и нажмите кнопку ОК.
3. Если вы хотите, чтобы ролик демонстрировался вместе с элементами управления, т. е. кнопками Play, Stop и ползунком прокрутки, установите флажок Show Controls in Browser.
4. В секции Repeat задайте количество повторений ролика (в поле Loop) и задержку между повторами в миллисекундах (в поле Loop Delay). Если файл должен проигрываться неограниченно долго, установите флажок Forever.
5. В секции Start задайте момент начала воспроизведения видеофайла. Если установить флажок On File Open (При открытии файла), воспроизведение начнется сразу при открытии страницы в браузере, а при установленном флажке On Mouse Over (По курсору мыши) проигрывание будет начинаться, когда пользователь проведет курсор мыши над кадром ролика.
6. Совершив все необходимые настройки, нажмите кнопку ОК и покиньте диалоговое окно Image Properties.
Общие поля страниц.
Предположим, что вы хотите разместить логотип вашей компании внизу каждой из страниц создаваемого вами сайта. Вы, наверное, думаете, что придется вручную помещать изображение на каждую страницу или прибегать к использованию фреймов, но это не так. Для этого имеется другой, более легкий способ. Вы можете указать, что внизу каждой страницы вашего сайта должен располагаться участок, который на самом деле принадлежит какой-либо иной странице HTML. Таким образом, вы можете, поместив логотип на такой странице, получить его изображение на всех документах вашего сайта.
Чтобы применить такой совместно используемый фрагмент ко всему сайту, вам необходимо в Проводнике выбрать в меню Tools пункт Shared Borders (Общие поля). Если вы хотите установить общие поля на отдельно взятой странице, то вам следует совершить те же самые действия в Редакторе.
Если вы решите установить общие поля на всех страницах сайта, то вы увидите диалоговое окно Shared Borders, показанное на рис. 33.

Рис. 33. Диалоговое окно Shared Borders.
Если вы захотите поместить общие поля на отдельной странице, то получите диалоговое окно Page Borders (Поля страницы), изображенное на рис. 34.

Рис. 34. Диалоговое окно Page Borders.
Оба диалоговых окна работают примерно одинаково, за исключением того, что в Редакторе у вас есть возможность применить все настройки, уже установленные в Проводнике для всего сайта, или назначить их отдельно для текущей страницы.
Предупреждение: Так как для каждого общего поля создается новая страница, не рекомендуется использовать их на страницах фреймов.
Чтобы встроить в страницу общие поля, выберите те поля, которые необходимо включить и нажмите кнопку ОК. Общими можно сделать поля вверху, внизу, с левой или с правой стороны страницы. На рис. 35 представлена страница в Редакторе с общим нижним полем. Если поле пока еще пусто, Frontpage заполнит его пояснительным комментарием. Вы можете вставить любой текст или изображение на участок, который будет отображен на всех страницах вашего сайта, использующих данную возможность. Граница вокруг общего поля не будет показываться в браузере.

Рис. 35. Страница в Редакторе.
Проверка орфографии.
Вот как выглядит процедура проверки орфографии на странице, открытой в Редакторе:
1. Чтобы проверить фрагмент текста, выделите его; чтобы проверить страницу целиком, ничего выделять не нужно.
2. Выберите в меню Tools команду Spelling
или нажмите клавишу
3. Если спеллер найдет слова, которые не сможет распознать, вы увидите диалоговое окно Spelling, показанное на рис. 36.

Рис. 36. Диалоговое окно Spelling.
Это диалоговое окно предоставляет следующие возможности:
- Not in Dictionary (Нетвсловаре). В этом поле отображается слово, которого нет ни в словаре Office, ни в пользовательском словаре.
- Ignore (Пропустить). Нажмите эту кнопку, чтобы пропустить текущее неопознанное слово и продолжить поиск следующего.
- Ignore All (Пропустить все). Нажмите эту кнопку, чтобы пропустить все вхождения текущего слова и продолжить поиск.
- Change (Заменить). Нажмите эту кнопку, чтобы заменить неопознанное слово в поле Not In Dictionary словом, указанным в поле Change To.
- Change All (Заменить все). Нажмите эту кнопку, чтобы заменить все вхождения текущего слова на странице содержимым поля Change To.
- Add (Добавить). Нажмите эту кнопку, чтобы добавить слово из поля Not In Dictionary в том виде, как оно есть, в пользовательский словарь.
Примечание: Frontpage использует один и тот же пользовательский словарь совместно с Office, так что любые новые слова, добавленные в него при работе с приложениями Office будут доступны и во Frontpage, и наоборот.
- Suggest (Варианты). Когда эта кнопка доступна, нажав на нее, вы получите список вариантов замены сомнительного слова.
- Cancel (Отмена). Если нажать эту кнопку, диалоговое окно будет закрыто и проверка орфографии прекращена. Изменения, внесенные в страницу и пользовательский словарь, будут сохранены.
Шаблоны и мастера.
Шаблоны сайтов.
Шаблоны — это образцы сайтов или страниц, которые Frontpage предлагает заполнять по мере необходимости. Как и мастера, они создают структуру, которая может служить хорошей стартовой площадкой для разработки сайта или страницы. Однако мастера предлагают вам процесс заказного создания сайта или страницы, тогда как выбрав шаблон, вы получите точную копию этого шаблона, с образцом текста, который вы сможете заменить своим собственным.
Вы можете получить шаблон сайта в Проводнике Frontpage, выбрав пункт New (Создать) меню File (Файл) и затем выбрав Frontpage Web (Сайт Frontpage) из появившегося подменю. В окне диалога New Frontpage Web (Новый сайт Frontpage) ( вы можете выбрать один из следующих шаблонов, чтобы использовать его в качестве основы для вашего сайта или страницы:
- Customer Support Web (Сайт поддержки заказчиков). Этот шаблон поможет вам создать такое место в сети Internet, где ваши покупатели и заказчики могут получить списки ошибок, решения по устранению ранее найденных проблем и предложить свои усовершенствования в вашу продукцию и услуги. Это идеальный сайт для компаний, производящих программное обеспечение, но он также применим и во многих других отраслях бизнеса.
- Empty Web (Пустой сайт). Когда вы хотите создать пустое рабочее поле, вы можете использовать этот "шаблон". В этом случае создается пустой сайт, без страниц, и вы можете сделать все остальное, добавляя содержимое в Проводнике и Редакторе Frontpage.
- Project Web (Сайт проекта). Используйте этот шаблон для сайта, который будет служить как центральный информационный форум для какого-либо проекта. Этот шаблон создает домашнюю страницу (home page), страницу, на которой будут перечислены участники проекта, страницу, на которой будет находится расписание задач по данному проекту, страницу, где будет отображаться текущее состояние дел по проекту, поисковую страницу, различные формы и дискуссионные страницы, а также страницу, которая будет содержать ссылки на все другие адреса, где происходит публичное обсуждение данного проекта. Расскажем более подробно про мастеров, которые есть в списке в диалоговом окне New Frontpage Web в разделе "Мастера сайтов", далее в этой главе.
Шаблоны страниц.
Frontpage предложит вам огромное разнообразие шаблонов страниц, начиная с шаблона обычной страницы (Normal Page), который представляет собой каркас чистого листа, до довольно сложной трехстолбцовой страницы (Three Column Staggered). Добавляя к уже существующему сайту страницы, созданные с помощью шаблонов, вы быстро и просто настроите свой Web-сайт.
Страницы с помощью шаблонов создаются в Редакторе. Это довольно простой процесс:
1. Откройте сайт, в котором будет находиться новая страница, в Проводнике. (При желании можно пропустить этот шаг, т. к. после того, как вы сохраните страницу, ее можно импортировать в любой из существующих сайтов).
2. В Редакторе выберите пункт New из меню File.
3. В диалоговом окне New выберите нужный шаблон из предлагаемого списка (рис. 37) и нажмите кнопку ОК.
 Page.
Page.
Вам предоставляется богатый выбор различных шаблонов страниц, которые вы сможете использовать в своем сайте. Шаблоны перечислены в списке в левой части диалогового окна New, а в правой части этого окна отображается описание текущего шаблона и его примерный вид. При желании вы можете отобразить список шаблонов в виде крупных значков, нажав кнопку, которая находится над секцией описаний. Если в данный момент в Редакторе открыта страница фреймов, и вы хотите, чтобы новая страница открылась в текущем фрейме, то в этом случае вам следует установить флажок Open in current frame (Открыть в текущем фрейме). В том случае, если ваш сайт открыт в Проводнике, и вы хотите внести создаваемую страницу в перечень заданий с тем, чтобы доработать ее впоследствии, поставьте флажок Just add web task (Только добавить в перечень заданий).
В каждой новой странице, созданной с помощью шаблона, присутствует некий греческий текст, т. н. lorem ipsum и образец текста, например, Place Main Title Here (Поместите здесь основной заголовок), которые вы впоследствии замените своим собственным текстом. На рис. 38 приведен пример, созданный при помощи шаблона четырехстолбцовой страницы с шахматным расположением (Four Column Staggered page), где показаны заголовок и образец текста.

Рис. 38. Пример новой страницы.
Создание фреймов.
Фреймы (frames) позволяют разбивать страницы на прямоугольные области, в каждой из которых отображается своя собственная страница. Вы можете разместить один или несколько фреймов на странице (такая страница называется страницей фреймов или фреймсет (frameset)). Это означает, что вы можете создать страницу, различные области которой отображают различное содержание. Изменение содержания в одном из фреймов необязательно влечет за собой изменение содержания в другом, но если вы захотите, то сможете сделать так, чтобы страница, получаемая по ссылке, находящейся в одном фрейме, отображалась в области другого фрейма.
Фреймы весьма популярны у Web-дизайнеров, некоторые из них делят свои страницы на пять, шесть и даже более фреймов. Не говоря уже о раздражающем воздействии, оказываемом на посетителя, такая структура может существенно замедлить загрузку сайта. Frontpage предлагает вам десять шаблонов фреймов, каждый из которых содержит не более четырех фреймов в каждом фреймсете.
Использование шаблонов фреймов.
Страницы фреймов вы будете создавать в Редакторе. Этот процесс происходит примерно так:
1. Откройте в Проводнике сайт, в котором вы хотите создать свой новый фреймсет.
2. В Редакторе выберите пункт New из меню File.
3. В появившемся диалоговом окне New выберите шаблон из вкладки Frames а затем нажмите кнопку ОК.
Вы сможете предварительно оценить выбранный вами фреймсет, т. к. его макет будет показан в правой части диалогового окна New. Данное диалоговое окно работает точно так же, как ранее описанное. Как только вы сделаете свой выбор, Frontpage сгенерирует страницы и поместит их в Редактор.
Заказные шаблоны.
Поскольку с помощью набора шаблонов, сколь бы обширен он ни был, невозможно удовлетворить потребности любого человека, Frontpage предоставляет вам возможность создавать в Редакторе и сохранять свои собственные шаблоны страниц. Создание и сохранение шаблона потребует от вас всего нескольких шагов:
1. Начните с шаблона Normal Page (Обычная страница) в Редакторе и поместите в него то содержимое, которое вы хотите видеть в собственном шаблоне, например, логотип вашей компании, кнопки навигации и т. п.
2. Выберите команду Save As (Сохранить как) из меню File. Если у вас запущен Проводник, то вы увидите диалоговое окно Save As. В том случае, если вы запустили только Редактор, откроется диалоговое окно Save As, a поверх него появится диалоговое окно Save As File (Сохранить как файл). Диалоговое окно Save As File позволяет сохранить файл как независимую страницу. Для того чтобы перейти в окно Save As, щелкните по кнопке Cancel в окне Save As File.
3. В диалоговом окне Save As нажмите кнопку As Template (Как шаблон). Вписывать URL и название страницы до нажатия кнопки As Template необязательно.
4. В появившемся диалоговом окне Save As Template (рис. 39) дайте своему шаблону заголовок и название, затем введите короткое описание в текстовом окне Description. Если вы хотите заместить своим шаблоном какой-либо из уже существующих, щелкните по кнопке Browse (Пролистать) и найдите тот шаблон, который вы хотите переопределить.

Рис. 39. Диалоговое окно Save As Template.
5. Нажмите кнопку OK в окне Save As Template. Frontpage сохранит страницу как шаблон вернет вас обратно в Редактор.
После того как вы записали свой шаблон, всегда, когда вы будете создавать в Редакторе новую страницу, этот шаблон будет отображаться в списке среди других шаблонов и мастеров, поставляемых с Frontpage.
Заказные шаблоны сайтов.
Для создания заказных (custom) шаблонов сайтов, а также заказных мастеров сайтов и страниц, которые будут обсуждаться позднее, можно использовать Frontpage Developer's Kit, который можно найти в разделе Frontpage Web-сайта Microsoft по адресу www.microsoft.com/frontpage/.
Мастера.
Сколько времени, по вашему, займет создание с нуля Web-сайта вашей организации, включающего:
- Титульный лист с приветственной статьей, представлением компании и контактной информацией.
- Страницу новостей, содержащую ссылки на пресс-релизы, заметки, обозрения и информацию о вашем сайте.
- Различные страницы с описанием продукции и услуг, на каждой из которых было бы отведено место под описание данного продукта, информации о ценах, изображение товара и др.
- Страницу оглавления, которая содержала бы индекс по вашему сайту и обновлялась бы автоматически при каждом изменении в структуре сайта.
- Форму для обратной связи, которая бы запрашивала у посетителей разнообразную информацию, например, имя, адрес, телефонный номер, номер факса и адрес электронной почты.
Frontpage предлагает два мастера, которые создают полную структуру Web-сайтов, и еще один дополнительный мастер, предназначенный для импора сайтов, созданных вне Frontpage. И, наконец, есть один мастер страниц, с помощью которого можно создать страницу с формой (From Page Wizard) — например, для сбора информации от посетителей.
Мастера сайтов.
В состав Frontpage включены два мастера сайтов — Мастер создания представительства компании (Corporate Presence Wizard) и Мастер сайта дискуссионных групп (Discussion Web Wizard). Сперва мы изучим Мастер создания представительства компании, который создает структуру сайта, состоящего из перечисленных в предыдущем разделе элементов, а затем рассмотрим Мастер сайта дискуссионных групп, предназначенный для создания сайта, на котором посетители могут участвовать в дискуссиях на различные темы.
Помните, что при желании вы легко сможете изменить созданный мастером сайт при помощи Редактора. Вы сможете добавить или удалить какие-либо элементы и страницы или изменить их в соответствии с собственными потребностями.
Компоненты и формы Frontpage.
Добавление поискового компонента.
Поисковый компонент, как видно из рис. 40, создает форму, позволяющую пользователям ввести слово или несколько слов для поиска по сайту.
Frontpage в действительности не проверяет все страницы сайта; вместо этого он просматривает список слов, создаваемый и поддерживаемый Серверными расширениями Frontpage. В качестве результата Frontpage возвращает список страниц, содержащих искомое слово или слова.
Чтобы реализовать возможность поиска слов или фраз по своему сайту, сделайте следующее:
1. Установите в Редакторе курсор в то место, где будет находиться верхний левый угол поисковой формы (созданные поисковым компонентом метка, поле ввода и кнопки).

Рис. 40. Так выглядит поисковый компонент Frontpage.
Если вы захотите исключить из поиска некоторые страницы, запишите их прямо в папку _private каталога вашего сайта на Web-сервере (Frontpage no умолчанию не производит поиск по папкам, имена которых начинаются с символа подчеркивания). Если же вы запишете страницу в каком-либо другом месте, а потом переместите ее в Проводнике в папку _private, то вам придется обновить поисковый индекс командой Проводника Recalculate Hyperlinks.
2. В меню Insert выберите пункт Active Elements, а затем Search Form выпадающего меню. На экране появится воспроизведенное на рис. 41 диалоговое окно Search Form Properties (Свойства поисковой формы) с вкладками Search Form Properties и Search Results (Результаты поиска). Выберите вкладку Search Form Properties.
3. В текстовом поле Label for Input (Метка поля ввода) введите текст, который будет служить меткой поля поиска. По умолчанию вам будет предложена строка Search for:.
4. В поле Width in Characters (Ширина в символах) задайте ширину поля ввода (в символах).
5. В текстовом поле Label for "Start Search" Button (Метка кнопки Start Search) наберите текст, который будет нанесен на кнопке запуска поиска.
6. В текстовом поле Label for "Clear" Button (Метка кнопки Clear) наберите текст для кнопки остановки поиска.

Рис. 41. Диалоговоеокно Search Form Properties.
На вкладке Search Results диалогового окна Search Form Properties, показанной на рис. 42, расположен ряд опций, относящихся к результатам поиска:
1. В текстовом поле Word List to Search (Список слов для поиска) введите Аll, если поиск должен осуществляться по всему Web-сайту.

Рис. 942. Вкладка Search Results диалоговогоокна Search Form Properties.
2. Три флажка на этой вкладке определяют категории информации, включаемой в отчет о результатах поиска:
• Score (Closeness of Match) (Точностьсовпадения). Этот показатель отражает качество соответствия результатов поиска запросу, т. е. позволяет оценить, насколько найденное слово близко к искомому.
• File Date (Дата файла). Установка этого флажка включает в результат поиска дату и время последней модификации документа, содержащего найденный текст.
• File Size (in К bytes) (Размер файла в килобайтах). Этот флажок предназначен для вывода в отчет информации о размере найденных документов, что может быть весьма насущным для пользователей с медленным телефонным подключением, которым важно знать, сколь велик документ, прежде, чем начать его загружать.
3. Введя всю необходимую информацию в диалоговом окне Search Form Properties, нажмите кнопку ОК. Frontpage поместит поисковую форму на открытую в Редакторе страницу.
Свойства поискового компонента легко
можно перенастроить, щелкнув в Редакторе правой кнопкой мыши на компоненте и
выбрав в контекстном меню пункт Form Page Component Properties либо выделив
компонент и нажав комбинацию клавиш
Штемпель.
Чтобы поставить на странице дату и время последнего редактирования или автоматического обновления страницы, используйте компонент Frontpage под названием штемпель (timestamp).
Чтобы вставить в страницу штемпель, проделайте следующую процедуру:
1. Установите в Редакторе курсор на то место, где должен будет находиться штемпель. Обычно этому компоненту предшествует фраза типа "Дата последнего изменения страницы".
2. Выберите в меню Insert опцию Timestamp; откроется диалоговое окно Timestamp Properties (Свойства штемпеля), приведенное на рис. 43.

Рис. 43. Диалоговое окно Timestamp Properties.
3. В разделе Display укажите, какую именно дату вы хотели бы вывести: дату последнего редактирования (Date this page was last edited) или последнего автоматического обновления (Date this page was last automatically updated). Между редактированием и обновлением есть небольшая разница. Страница считается отредактированной, когда она изменена и сохранена на Web-сервере; страница считается обновленной, когда изменена и сохранена на сервере она или ее включаемая страница. Включение в страницу содержимого других страниц осуществляется при помощи компонента включения, рассматриваемого в этой главе ниже.
4. Выберите из раскрывающегося списка формат даты и времени на штемпеле. Символы TZ в строках формата времени означают Time Zone (часовой пояс). Если штемпель не будет содержать дату или время, установите в соответствующем поле опцию None.
5. Завершив в диалоговом окне Timestamp Properties ввод необходимой информации, нажмите кнопку ОК, и штемпель появится на вашей странице. Форматирование текста в штемпеле осуществляется стандартными инструментами Редактора.
Пример использования штемпеля в Редакторе приведен на рис. 44.

Рис. 44. Штемпель.
Оглавление.
Компонент Table Of Contents (TOG) используется для создания оглавления Web-сайта, содержащего ссылки на каждую страницу. Этот компонент можно настроить таким образом, чтобы при добавлении, удалении и редактировании страниц оглавление обновлялось автоматически.
Включение оглавления.
Чтобы включить в свою страницу оглавление, вам необходимо сделать следующее:
1. Установить в Редакторе курсор на то место, где будет начинаться оглавление.
2. Вменю Insert выбратьопцию Table of Contents. Перед вами откроется диалоговое окно Table of Contents Properties (Свойства оглавления), показанное на рис. 45.

Рис. 45. Диалоговоеокно Table of Contents Properties.
3. В поле Page URL for Starting Point of Table (Адрес начальной страницы оглавления) введите URL страницы, с которой будет начинаться оглавление. В oглавлении будут указаны все страницы, ссылки на которые есть на начальной странице. Если вы зададите здесь заглавную страницу вашего Web-сайта (чаще всего она называется default.htm или index.htm), то оглавление будет охватывать сайт полностью. Если ваш сайт открыт в Проводнике Frontpage, то для просмотра списка его страниц нажмите кнопку Browse; после этого выберите страницу в диалоговом окне Current Web и нажмите кнопку ОК.
4. В раскрывающемся списке Heading Size (Размер заголовка) выберите размер заголовка первого пункта оглавления. Размер можно задать в пределах от 1 (самый крупный) до 6 (самый мелкий) или оставить установленный в браузере по умолчанию, выбрав опцию None.
5. Остальные опции в этом диалоговом окне управляют поведением компонента Table Of Contents:
• Show each page only once (Включать страницы только единожды). Чтобы каждая страница присутствовала в оглавлении один и только один раз, установите этот флажок; в противном случае страницы, ссылки на которые есть в нескольких местах, будут представлены в оглавлении в соответствующем количестве экземпляров.
• Show pages with no incoming hyperlinks (Включить в оглавление страницы, на которые нет ссылок). Установите этот флажок, чтобы в оглавление попали страницы, на которые нет ссылок с других страниц вашего сайта.
• Recompute table of contents when any other page is edited (Перестраиватьоглавлениеприлюбыхизменениях). Установите этот флажок для автоматической перегенерации оглавления при каждом добавлении, удалении или редактировании страниц на вашем сайте. Если ваш сайт достаточно велик и страницы на нем обновляются часто, то установка этой опции может замедлить вашу работу, например, при сохранении. В качестве контрмеры можно порекомендовать перестраивать оглавление вручную путем открытия и сохранения страницы, содержащей компонент Table Of Contents.
6. Закончив в этом диалоговом окне все необходимые настройки, нажмите кнопку ОК. Оглавление появится на странице в Редакторе. Вы не сможете форматировать отдельные пункты оглавления, любое форматирование на этой странице автоматически коснется всего оглавления в целом. Так, например, вы не сможете выделить заголовки курсивом, оставив при этом список обычным текстом.
На рис. 46. показано, как оглавление выглядит в Редакторе.

Рис. 46. Компонент Table Of Contents в Редакторе.
Добавление временного изображения.
Чтобы реализовать изображение, видимое в течение заданного периода времени, сделайте следующее:
1. В Редакторе установите курсор на то место, где будет располагаться изображение.
2. В меню Insert выберите Frontpage Component, затем в диалоговом окне Insert Frontpage Component выберите пункт Scheduled Image и нажмите кнопку ОК. Вы увидите диалоговое окно Scheduled Image Properties (Свойства переменного изображения), которое показано на рис. 47.

Рис. 47. Диалоговоеокно Scheduled Image Properties.
3. В текстовом поле Image To Include (Включаемое изображение) введите имя изображения, которое вы хотели бы видеть. Нужное изображение можно выбрать из доступных на текущем сайте; для этого следует нажать кнопку Browse, выделить нужный файл и затем нажать кнопку ОК.
4. В секциях Starting date and time (Начальные дата и время) и Ending date and time (Конечные дата и время) введите дату и время соответственно начала и конца периода демонстрации изображения.
5. При необходимости на месте временного изображения до и после его демонстрации можно поместить заставку; для этого введите имя изображения-заставки в последнем, самом нижнем текстовом поле диалогового окна или нажмите кнопку Browse и выберите изображение-заставку из доступных на сайте.
6. Закончив установку параметров в диалоговом окне Scheduled Image Properties, нажмите кнопку ОК.
В течение заданного периода времени вы будете видеть указанное изображение на странице. Если это время еще не наступило (что наиболее вероятно) и для временного изображения не определена замещающая его заставка, то в Редакторе (но не в браузере) на странице в месте включения компонента вы будете видеть надпись Expired Scheduled Image (Просроченное временное изображение). Увидев это сообщение, не пугайтесь — изображение появится на экране в свое время. Если заставка определена, то она будет отображаться во время отсутствия временного изображения и в Редакторе, и в браузере.
Добавление временных страниц.
Чтобы содержимое некоторой страницы было доступно пользователям в течение определенного промежутка времени, произведите следующие действия:
1. В Редакторе установите курсор на то место в текущей странице, где вы хотите видеть включаемый фрагмент.
2. Выберите в меню Insert пункт Frontpage Component, в открывшемся диалоговом окне Insert Frontpage Component выберите Scheduled Include, нажмите кнопку ОК. На экране откроется диалоговое окно Scheduled Include Page Component Properties (Свойства временно включаемой страницы), показанное на рис. 48.
3. В текстовом поле Page URL to include введите относительный URL нужной страницы или выберите ее из списка страниц сайта с помощью кнопки Browse; после этого нажмите кнопку ОК.

Рис. 48. Диалоговоеокно Scheduled Include Page Component Properties.
4. Введите границы временного диапазона демонстрации страницы.
5. До и после показа временной страницы ее место можно заполнить содержимым другой страницы. Чтобы воспользоваться этой возможностью, введите имя замещающей страницы в текстовом поле в нижней части диалогового окна или нажмите кнопку Browse, чтобы увидеть список доступных на сайте страниц.
6. Завершив ввод информации в диалоговом окне Scheduled Include Page Component Properties, нажмите кнопку ОК.
Создание формы обратной связи.
Начнем с создания в Редакторе страницы формы обратной связи.
1. Выберите в меню File команду New, в списке шаблонов и мастеров на вкладке Page диалогового окна New укажите Feedback Form и нажмите кнопку ОК.
2. Когда страница будет сгенерирована и загружена в Редактор, сохраните ее под названием Feedback Form и дайте ей в текущем сайте имя feedback.htm. Дальше, говоря о форме обратной связи, мы будем иметь в виду именно эту страницу; пример ее приведен на рис. 49.

Рис. 49. Только что созданная форма обратной связи.
Форма обратной связи состоит из нескольких полей; точнее говоря, в нее входит по меньшей мере по одному полю каждого из пяти типов и две кнопки команд.
- Переключатель. Кнопки на странице под строкой "What kind of comment would you like to send?" ("Какого рода комментарии вы хотели бы послать?") — это переключатель. Хотя каждая из этих кнопок (radio button) добавляется к форме по отдельности, они работают как единая группа. Рядом с каждой кнопкой располагается текст, кратко описывающий ее значение; этот текст не является атрибутом кнопки и вводится отдельно. Переключатели используются в тех случаях, когда необходимо дать пользователю возможность выбора одной из нескольких опций (для этой цели можно использовать также раскрывающийся список).
- Раскрывающийсясписок. Полеподстрокой "What about us do you want to comment on?" ("Что вы хотели бы сказать о нас?") — это раскрывающийся список (drop-down list). Пункты списка задаются при установке свойств этого поля. В раскрывающемся списке можно выбрать один или более пунктов.
- Текстовое поле. Следом за раскрывающим списком располагается поле, предназначенное для ввода одной строки текста (one-line text box). Ширина его задается при установке свойств поля.
- Текстовое окно. Большое текстовое поле под строкой "Enter your comments in the space provided below:" (Введите свои комментарии в отведенном для этого месте) называется текстовым окном (scrolling text box). Это поле предназначено для ввода текста большого объема (длинных комментариев и т. п.).
- Флажок. Маленький квадратик вблизи нижней границы страницы, начинающий строку "Please contact me as soon as possible regarding this matter" (Свяжитесь со мной как можно скорее) — это флажок. Когда пользователь щелкает на пустом флажке, на нем появляется галочка; с помощью флажков пользователям предоставляется выбор да/нет.
- Кнопка. Две кнопки в самом низу формы обратной связи, помеченные Submit Comments (Отправить комментарии) и Clear Form (Очистить форму), представляют собой обычные кнопки (command buttons или pushbuttons). С их помощью пользователи могут выполнить соответствующие действия.
Список литературы
- Григорьева Н. В. MSFrontPage 2002 ”Шаг за шагом”, 2002, М.
- Леонтьев Б. Web-дизайн, 2001,М.
- Омельченко Л., Федоров А. MSFrontPage 2002 “Самоучитель”, 2001.
- Усенков Д. уроки Web-мастера, 2002.
- Хестер Н. FrontPage 2002 дляWindows“Быстрый старт”, 2002.