Визуальный HTML-редактор DreamWeaver. Разработка Web-дизайна
| Загрузить архив: | |
| Файл: ref-20677.zip (192kb [zip], Скачиваний: 252) скачать |
Содержание.. PAGEREF _Toc59360679 h 1
Введение. PAGEREF _Toc59360680 h 2
1. Теория Web-дизайна.. PAGEREF _Toc59360681 h 3
1.1 РаспространениеInternet. PAGEREF _Toc59360682 h 3
1.2. Концепция WWW... PAGEREF _Toc59360683 h 3
Создание Web-страниц. PAGEREF _Toc59360684 h 5
Требования к Web-странице.. PAGEREF _Toc59360685 h 5
Средства создания Web-страниц.. PAGEREF _Toc59360686 h 7
2. DreamWeaver – один из наиболее удобных HTML-редакторов.. PAGEREF _Toc59360687 h 9
О DreamWeaver-е в целом. PAGEREF _Toc59360688 h 9
Функциональные возможности DreamWeaver. PAGEREF _Toc59360689 h 11
О рабочей области Dreamweaver.. PAGEREF _Toc59360690 h 11
Основные объекты Web-страницы.. PAGEREF _Toc59360691 h 15
Работа с текстом.. PAGEREF _Toc59360692 h 20
Настройки DreamWeaver.. PAGEREF _Toc59360693 h 22
Создание CSS.. PAGEREF _Toc59360694 h 26
2. Заключение.. PAGEREF _Toc59360695 h 32
Список литературы и сайтов:.. PAGEREF _Toc59360696 h 33
e-mail.
Но можно этого и не знать, а просто указать текст ссылки и адрес e-mail. Что гораздо проще.
- Date (дата) - вставка в документ текущей даты (можно с автообновлением). Вставка текущей даты - очень удобная вещь. В диалоговом окне достаточно указать формат даты, времени и, если необходимо, указать пункт Update Automatically on Save (автоматически обновлять при сохранении).
- Flash - вставляет флеш-анимацию в страничку
- ShockWave - вставляет Shockwave-анимацию
- Generator - вставляет заготовку Generator
- FireWorks - вставляет объект FireWorks
- Applet - вставляет ява-апплет
- ActiveX - вставляет ActiveX
- Plugin - вставляет объект, проигрываемый плагином
· SSI - вставляет инклюд (подключаемый внешний HTML файл).

- закладки
- комментарии
- ява-скрипты
- неразрывные пробелы

- мета-теги
- ключевые слова
- описания странички
- устанавливать параметры обновления странички
- указывать базовую ссылку (ссылку по умолчанию)
- указывать ссылки
Палитра Frames (фреймы) поможет сделать одним нажатием на кнопку сложную фреймовую структуру.
 Фрейм - это способ создания
внутри web-страницы окна для отображения другой web-страницы, реализуется с
помощью тэга . Если страница загружена во фрейм, то она может
заменяться на другую без замены содержащей фрейм страницы. Эта возможность -
единственное достоинство фреймов. Недостатков же - масса. Во-первых, страницу,
загруженную во фрейм, нельзя так просто сохранить на локальном диске.
Приходится прибегать к ухищрениям. Во-вторых, на web-страницу во фрейме нельзя
так просто поставить закладку, - она будет ставиться на главную страницу сайта.
Страницу во фрейме нельзя перезагрузить кнопкой "Обновить" -
приходится использовать одноименный пункт из меню правой кнопки мыши.
Фрейм - это способ создания
внутри web-страницы окна для отображения другой web-страницы, реализуется с
помощью тэга . Если страница загружена во фрейм, то она может
заменяться на другую без замены содержащей фрейм страницы. Эта возможность -
единственное достоинство фреймов. Недостатков же - масса. Во-первых, страницу,
загруженную во фрейм, нельзя так просто сохранить на локальном диске.
Приходится прибегать к ухищрениям. Во-вторых, на web-страницу во фрейме нельзя
так просто поставить закладку, - она будет ставиться на главную страницу сайта.
Страницу во фрейме нельзя перезагрузить кнопкой "Обновить" -
приходится использовать одноименный пункт из меню правой кнопки мыши.
Обычно фреймы используются для создания меню навигации, но для этой цели существует множество других средств, лишенных вышеперечисленных недостатков.

Палитра forms (формы) служит для визуального создания форм (того, что мы довольно часто заполняем на различных сайтах).
Она состоит из объектов:
- form - сама форма
- text field - текстовое поле
- button - кнопка
- checkbox - чекбокс
- radio button - радиобаттон, обеспечивает выбор одного из вариантов
- list/menu - делает выпадающий список или меню
- filefield - форма для закачки файлов
- imagefield - поле картинки
- hidden filed - скрытое поле
- jump menu - для перехода по клику на другую страничку

Работа с текстом
В самых новых версиях DreamWeaver все больше совершенствуется текстовый редактор. Так например в DreamWeaver-4 особое внимание было уделено новому встроенному текстовому редактору. Он намного более функционален, чем в предыдущих версиях Dreamweaver, и позволяет работать с текстом на уровне неплохого текстового процессора. Автовыравнивание, быстрая вставка тегов и функций JavaScript из выпадающего меню - вот лишь некоторые из его возможностей. Теперь для работы с ним есть даже специальный режим Code View, в котором DreamWeaver превращается в обычный невизуальный HTML редактор. А также режим Split View, в котором основное окно разбивается на две панели: Code View и Design View.
DreamWeaver имеет широкий спектр возможностей по форматированию текста.
 Это меню
определяет формат абзаца (заголовок 1, заголовок 2, параграф и т.д.):
Это меню
определяет формат абзаца (заголовок 1, заголовок 2, параграф и т.д.):
 Это меню
определяет вид шрифта текста. Следует обратить внимание, что используется
определение группы шрифтов, а не какого-то одного наименования - если первый из
указанных шрифтов отсутствует на компьютере конечного пользователя, браузер
автоматически подставит второй, а если нет и второго - то похожий (вместо Arial
- любой sans-serif, например), при этом общий дизайн страницы не утратится.
Если же указывать конкретный шрифт, то при его отсутствии браузер применит
шрифт, используемый по умолчанию (например, вместо Arial - Times New Roman), и
шрифт с засечками испортит тщательно продуманный дизайн.
Это меню
определяет вид шрифта текста. Следует обратить внимание, что используется
определение группы шрифтов, а не какого-то одного наименования - если первый из
указанных шрифтов отсутствует на компьютере конечного пользователя, браузер
автоматически подставит второй, а если нет и второго - то похожий (вместо Arial
- любой sans-serif, например), при этом общий дизайн страницы не утратится.
Если же указывать конкретный шрифт, то при его отсутствии браузер применит
шрифт, используемый по умолчанию (например, вместо Arial - Times New Roman), и
шрифт с засечками испортит тщательно продуманный дизайн.
 Это меню
определяет размер шрифта. Размер шрифта определяется в относительных единицах -
при данном способе форматирования размер шрифта в окне браузера конечного
пользователя будет зависеть от настроек этого самого пользователя (выбираемые в
меню браузера "Вид" размеры шрифта - крупный, средний и т.д.). Дальше
идет кнопка выбора цвета шрифта (функционирует так же, как описанные выше
кнопки выбора цвета элементов), кнопки "bold" (жирный) и
"italic" (наклонный), кнопки выравнивания. Автоматическое
выравнивание по ширине, к сожалению, не поддерживается, но если в исходном
файле для текущего абзаца прописать align="justify",
то DreamWeaver легко
согласится и будет придавать всем последующим абзацам (после каждого нажатия
Enter) аналогичное выравнивание.
Это меню
определяет размер шрифта. Размер шрифта определяется в относительных единицах -
при данном способе форматирования размер шрифта в окне браузера конечного
пользователя будет зависеть от настроек этого самого пользователя (выбираемые в
меню браузера "Вид" размеры шрифта - крупный, средний и т.д.). Дальше
идет кнопка выбора цвета шрифта (функционирует так же, как описанные выше
кнопки выбора цвета элементов), кнопки "bold" (жирный) и
"italic" (наклонный), кнопки выравнивания. Автоматическое
выравнивание по ширине, к сожалению, не поддерживается, но если в исходном
файле для текущего абзаца прописать align="justify",
то DreamWeaver легко
согласится и будет придавать всем последующим абзацам (после каждого нажатия
Enter) аналогичное выравнивание.
В нижней строке этой панели доступны также кнопки выбора ссылки (можно выделить текст, который будет являться гиперссылкой, и нажать на папочку рядом с полем "Link" для обзора; или просто ввести адрес в это поле), выбора окна, в котором будет открываться ссылка (target, при отсутствии ссылки кнопка недоступна), маркированного и нумерованного списков, вертикального и горизонтального отступов. Кнопка с изображением карандаша вызывает Quick Tag Editor (если понадобилось обозначить данный абзац как цитату - нажимаете эту кнопку и из выпавшего списка выбираете blockquote, и т.п.) Вообще-то эта панель является панелью свойств любого объекта, и при использовании таблицы на ней появляются дополнительные кнопки свойств таблицы, при выделении рисунка - дополнительные кнопки свойств рисунка, и т.д.
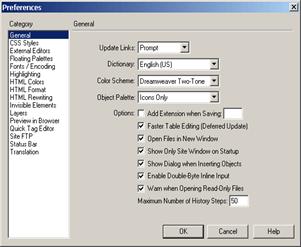
Настройки DreamWeaver
Правильная настройка DreamWeaver на работу является очень важной в достижении качественного результата. Важно настроить DreamWeaver таким образом, чтобы потом не пришлось мучаться и разбираться в том, почему наша программа работает не так, как нам надо.

На первой закладке необходимо настроить только 2 вещи:
1. Options: Add Extension when saving - если работа осуществляется только с .html (.htm) файлами или только .shtml файлами, или еще какими (но только с одним типом), то лучше всего указать нужное расширение. Тогда при сохранении DreamWeaver сам будет добавлять нужное расширение.
2. Увеличить количество шагов палитры History, например до 100 (Maximum Number of History Steps). Тогда будет меньше шансов, что, допустив ошибку, невозможно будет её исправить.
 Следующая
закладка поможет настроить то, как DreamWeaver работает с CSS(о том, что это
такое и как создавать CSS будет
указано ниже). Разница заключается в том, что - некоторые параметры CSS
допускают так называемую "сокращенную" запись. Если необходимо
сэкономить место и предпочтительней использовать подобный тип написания CSS, то
достаточно включить все пункты на этой закладке.
Следующая
закладка поможет настроить то, как DreamWeaver работает с CSS(о том, что это
такое и как создавать CSS будет
указано ниже). Разница заключается в том, что - некоторые параметры CSS
допускают так называемую "сокращенную" запись. Если необходимо
сэкономить место и предпочтительней использовать подобный тип написания CSS, то
достаточно включить все пункты на этой закладке.
 Следующая
настройка поможет настроить внешние редакторы. Очень удобная вещь. Например
можно настроить отдельные редакторы для HTML (тот же HomeSite 4.5), GIF,JPG -
Adobe ImageReady. И теперьможно
подредактировать одним лишь нажатием на нужную кнопку. Удобно. Следует обратить
внимание на пункты Reload Modified Files и Save on Launch - лучше оставить их
как есть - в положении Prompt. Тогда каждый раз компьютер будет спрашивать
сохранять ли файл перед открытием в новом редакторе и перегружать ли файл после
его отработки во внешнем редакторе.
Следующая
настройка поможет настроить внешние редакторы. Очень удобная вещь. Например
можно настроить отдельные редакторы для HTML (тот же HomeSite 4.5), GIF,JPG -
Adobe ImageReady. И теперьможно
подредактировать одним лишь нажатием на нужную кнопку. Удобно. Следует обратить
внимание на пункты Reload Modified Files и Save on Launch - лучше оставить их
как есть - в положении Prompt. Тогда каждый раз компьютер будет спрашивать
сохранять ли файл перед открытием в новом редакторе и перегружать ли файл после
его отработки во внешнем редакторе.
 Закладка
Floating Pallettes поможет настроить внешний вид DreamWeaver.Можно указать, какие из палитр будут всегда
"висеть" над экраном документа, какие будут отображаться в
"навигаторе панелей".
Закладка
Floating Pallettes поможет настроить внешний вид DreamWeaver.Можно указать, какие из палитр будут всегда
"висеть" над экраном документа, какие будут отображаться в
"навигаторе панелей".
 Этот раздел
один из очень важных. Довольно часто, из-за неправильных настроек именно здесь
и возникают проблемы. Следует обратить внимание на самый верхний пункт -
Default Encoding. Именно его нужно ОБЯЗАТЕЛЬНО настроить правильно. Так,
одним из наиболее оптимальных является выбор кодировки Windows-1251. Если
настроить не так как нужно DreamWeaver просто начнет автоматически перегонять
набранный текст в коды. То есть текст может выглядеть вот так: "iieiue
eca?ao".
Этот раздел
один из очень важных. Довольно часто, из-за неправильных настроек именно здесь
и возникают проблемы. Следует обратить внимание на самый верхний пункт -
Default Encoding. Именно его нужно ОБЯЗАТЕЛЬНО настроить правильно. Так,
одним из наиболее оптимальных является выбор кодировки Windows-1251. Если
настроить не так как нужно DreamWeaver просто начнет автоматически перегонять
набранный текст в коды. То есть текст может выглядеть вот так: "iieiue
eca?ao".
Кроме того на этой закладке можно настроить основные шрифты, которыми будет отображаться текст и размеры этих шрифтов.
 Одна из
очень важных закладок – это HTML Format (формат HTML). Тоже немаловажный
раздел. Здесь настраивается то, как будет выглядеть исходный HTML код после его
сохранения DreamWeaver. В основном этот раздел настраивает "внешний"
вид HTML - какие остступы использовать, какого размера, после какой колонки обрывать
строку. Но есть и более важные пункты, например пункт Line Breaks настраивает
каким символом должен обозначаться перевод строки.
Одна из
очень важных закладок – это HTML Format (формат HTML). Тоже немаловажный
раздел. Здесь настраивается то, как будет выглядеть исходный HTML код после его
сохранения DreamWeaver. В основном этот раздел настраивает "внешний"
вид HTML - какие остступы использовать, какого размера, после какой колонки обрывать
строку. Но есть и более важные пункты, например пункт Line Breaks настраивает
каким символом должен обозначаться перевод строки.
 Пункт HTML
Rewriting тоже важен. Если не правильно настроить его, можно наломать немало
дров. Дело в том, что DreamWeaver снабжен парсером (проверочным модулем)
который при открытии файла проверяет исходный HTML-код и делает выводы об
ошибках в нем содержащихся. Иногда, то что DreamWeaver считает ошибкой таковой
вовсе не является. Поэтому лучше пункты Rewrite HTML: Fix Invalidly Nested and
Enclosed Tags и Remove Extra Closing Tags лучше убрать от греха подальше. Верно
настроенный DreamWeaver все равно будет отображать "плохие" теги
желтым цветом. И при желании можно их удалить вручную.
Пункт HTML
Rewriting тоже важен. Если не правильно настроить его, можно наломать немало
дров. Дело в том, что DreamWeaver снабжен парсером (проверочным модулем)
который при открытии файла проверяет исходный HTML-код и делает выводы об
ошибках в нем содержащихся. Иногда, то что DreamWeaver считает ошибкой таковой
вовсе не является. Поэтому лучше пункты Rewrite HTML: Fix Invalidly Nested and
Enclosed Tags и Remove Extra Closing Tags лучше убрать от греха подальше. Верно
настроенный DreamWeaver все равно будет отображать "плохие" теги
желтым цветом. И при желании можно их удалить вручную.
 Пункт
Layers помогает настроить параметры слоев, которые создаются в DreamWeaver.
Лучше всего включить галочку Netscape 4 Compatibility во избежание проблем с
отображением в Netscape. Многие Web-дизайнеры
не рекомендуют пользоваться слоями вообще, так как пока они достаточно
неоднозначно отображаются в разных версиях браузеров.
Пункт
Layers помогает настроить параметры слоев, которые создаются в DreamWeaver.
Лучше всего включить галочку Netscape 4 Compatibility во избежание проблем с
отображением в Netscape. Многие Web-дизайнеры
не рекомендуют пользоваться слоями вообще, так как пока они достаточно
неоднозначно отображаются в разных версиях браузеров.
 Настройки
FTP. Без верной настройки этого пункта просто невозможно копировать файлы на
свой веб-сервер. Практически все пункты можно оставить как есть, только следует
обратить внимание на пункт Firewall Host - здесь нужно указать адрес своего
сервера. Иначе ничего не получиться.
Настройки
FTP. Без верной настройки этого пункта просто невозможно копировать файлы на
свой веб-сервер. Практически все пункты можно оставить как есть, только следует
обратить внимание на пункт Firewall Host - здесь нужно указать адрес своего
сервера. Иначе ничего не получиться.
Создание CSS
CSS или Cascading Style Sheets. Что в переводе означает "каскадные стилевые таблицы". Такой приближенный перевод указывает на главную особенность CSS - каскадное наследование свойств объекта.

Возможно выбрать один из трех вариантов - создать новый стиль, переназначить свойства стандартного HTML-тега и использовать специальные расширения CSS.
 После
указания имени стиля (или выбора стандартного стиля для переназначения) мы
оказываемся в "настройках" стиля. Делается здесь все довольно просто,
за изменениями мы можем наблюдать в режиме realtime.
После
указания имени стиля (или выбора стандартного стиля для переназначения) мы
оказываемся в "настройках" стиля. Делается здесь все довольно просто,
за изменениями мы можем наблюдать в режиме realtime.
На первой закладке мы определяем, как будет выглядеть отдельная буква нашего текста:
1.Указываем шрифт, которым будет писаться текст. Мы можем либо указать конкретный шрифт, хоть FreeSet, но нет шансов, что он есть у пользователя на компьютере (а раз его нет - отображаться страничка будет не так). Так что рекомендуется пользоваться конструкциями, предлагаемыми самим DreamWeaver - например, Verdana, Arial, Helvetica, sans-serif. В этом случае сначала будет искаться шрифт Verdana – если такого не нашли, тогда Arial, если его нет? Тогда Helvetica, ну а если и ее нет - тогда любой шрифт без засечек - гротеск.
2.Указываем размер шрифта - по сравнению с возможностями HTML тут все просто. Размер можно указать практически в чем угодно, начиная от %и заканчивая пикселями и пунктами.
3.Здесь настраивается степень "веса" буквы или, его толщина. Вариантов тоже немало.
4.Стиль написания - наклонный (италлик), стандартный (normal)
5.Вариации написания - например, весь текст набран только строчными или только заглавными буквами.
6.Высота базовой линии шрифта в пунктах, поинтах или любых других величинах.
7.Какими буквами мы пользуемся - большими, маленькими или стандартно и теми и другими.
8.Различный декор - подчеркивание, мигание и прочее.
9.Цвет текста.
 На данной
закладке производятся настройки фона. Фона всей странички или только заданного
абзаца текста - это зависит от того, как решили создавать стиль.
На данной
закладке производятся настройки фона. Фона всей странички или только заданного
абзаца текста - это зависит от того, как решили создавать стиль.
1.Цвет фона (выбор варианта из стандартных 256 цветов или создание своего цвета)
2.Файл с фоновым изображением
3.Настройка повторения (размножения) фонового изображения по странице, например, можно задать, чтобы изображение копировалось только по оси X.
4.Здесь указывается как ведет себя фоновое изображение при прокрутке страницы - прокручивается вместе с ней или стоит на месте
5.Указание горизонтальной позиции начала фона
6.Указание вертикальной позиции начала фона
Но! Пунктами 3 и 4 надо пользоваться с осторожностью - т.е. проверять во всех необходимых версиях браузеров на совместимость - иначе, может получиться расхождение в отображении.
 Пункт
blockслужит для настроек параметров блока текста (т.е. здесь речь идет
уже не об отдельных буквах как в пункте Type).
Пункт
blockслужит для настроек параметров блока текста (т.е. здесь речь идет
уже не об отдельных буквах как в пункте Type).
1.Настройка расстояния между словами
2.Настройка межбуквенного расстояния или трекинг
3.Вертикальное выравнивание строки текста
4.Горизонтальное выравнивание текста
5.Отступ первой строки текста
6.Настраивает систему расстановки дополнительных пробелов между словами и предложениями (несколько вариантов)
Здесь все достаточно просто. Остальные пункты следует использовать только при необходимости создания элементов дизайна именно на основе стилей (при создании текстовой версии).
 Данный
пункт управляет ограничениями данного куска текста на странице (ограничивает
его расположение в определенном прямоугольнике).
Данный
пункт управляет ограничениями данного куска текста на странице (ограничивает
его расположение в определенном прямоугольнике).
1.Ширина прямоугольника
2.Высота прямоугольника
3.Настройка выключки влево или вправо
4.Настройка того, как ведет себя текст при использовании элемента с выключкой влево или вправо (как текст обтекает подобный объект)
5.Настройка отступа от края прямоугольника до расположенных рядом других элементов
6. Настройка
отступа от краев прямоугольника до текста.
Настройка
отступа от краев прямоугольника до текста.
Здесь представлены различные декоративные настройки. Например, это позволяет создать бордюр вокруг элемента, со всеми необходиымыми настройками.
1.Указываем ширину бордюра слева, справа, сверху и снизу
2.То же самое но для цвета бордюра
3.Стиль бордюра - различные варианты сочетания точек и черточек.
 Настройки списков (нумерованного и списка с
буллетами)
Настройки списков (нумерованного и списка с
буллетами)
1.Тип оформления буллета (несколько вариантов)
2.Использование в качестве буллета картинки
3.Позиционирование буллета
 Позиционирование
– вещь очень важная. Оно помогает "поставить" наш объект в любое
место на страничке.
Позиционирование
– вещь очень важная. Оно помогает "поставить" наш объект в любое
место на страничке.
1.Тип позиционирования (относительное, абсолютное и т.д.)
2.Расположение по Z-координате - в каком слое будет находится наш объект.
3.Видимый или невидимый наш объект (может использоваться для создания пустых полей в документе).
4.Что будем делать с переполнением (т.е. если текст весь не влез)
5.Расположение объекта - указание координат вершины + ширины и высоты .
6.Отступы со всех сторон в пикселях или других единицах.
1. Указание
обрыва страницы (в основном для печати)
Указание
обрыва страницы (в основном для печати)
2.Визуальный эффект - при наведении на объект курсора он может менять свою форму или при загрузке объекта срабатывает один из стандартных фильтров (последнее верно только для Internet Explorer).
Заключение
Таким образом
мы выяснили, что DreamWeaver - это программа для облегчения написания HTML. Как
и многие подобные программы, он изобилует мощными, занимающими достаточно
большое количество ресурсов на компьютере средствами облегчить создание HTML
кода. DreamWeaver автоматизирует все что только можно автоматизировать,
наиболее наглядно отобразит код и получившийся в следствии изменений этого кода
дизайн, позволит строить таблицы "на глаз", а не впадая в длительные
математические изыскания, сразу же, в процессе работы видеть происходящие
изменения, возвращаться на много ходов обратно, если изменения эти вас не
устроили и многое, многое другое. DreamWeaver - это на мой взгляд лучшая
программа для создания HTML, хотя конечно есть масса других программ, которые в
чем-то обходят DreamWeaver, но только в очень узких областях. И тем не менее
компания MacroMedia
не стоит на месте в своих разработках, а шагает семимильными шагами вперед. Так
например в версии DreamWeaver-4
появляются два очень полезных режима CodeView и SplitView. Они позволяют
просматривать как отдельно HTML-код и дизайн, так и просматривать все вместе.
А в DreamWeaver-6
MX,
это последняя версия данного программного продукта, появляется много новых
функций, частично меняется расположение панелей, делая работу с ним гораздо
более удобной, чем с предыдущими версиями. Также одним из главных преимуществ
последней версии является то, что в ней появляется библиотека стандартных
шаблонов Web-страниц,
где есть большое количество уже готовых каскадных стилевых таблиц, которые не
требуют от пользователя никаких усилий по созданию новых страниц. Эти шаблоны Web-страниц позволяют
экономить большое количество времени при проектировании. Но! Несмотря на то,
что многое в программе визуализировано и автоматизировано, все на русском и с
большим количеством очевидных преимуществ, все равно HTML в чистом виде знать и
понимать надо. Причем знать если не профессионально, то хоть примерно
осознавать, на что вы смотрите, на какую таблицу или выпадающее меню.
Таким образом, цель курсовой
работы была достигнута. Мы рассмотрели основные возможности DreamWeaver,
познакомились с теорией Web-дизайна, выявили основные требования, предъявляемые к Web-странице
и т.д. Также в ходе выполнения практической части мы выяснили, что использовать
фрэймы крайне неудобно и что самое главное, работу с DreamWeaver
следует начинать с настроек DreamWeaver, а иначе возникнут проблемы, такие
например как, DreamWeaver не будет распознавать русский текст и
т. д.
Список литературы и сайтов:
1. Www.webschool.narod.ru
2. Www.education.kulichki.net
3. http: //dreamweaver3.narod.ru/
4. Dreamweaver 4. Краткий курс Карпов Б., Жданов А. 2001 Питер.
5. CD Обучение Macromedia Dreamweaver 4 (JEW) 2002 Медиа2000.
6. http://narod.yandex.ru/help/mini.yhtml