Технология обработки графической информации в базовом курсе информатики
| Загрузить архив: | |
| Файл: ref-24099.zip (81kb [zip], Скачиваний: 215) скачать |
Министерство образования РФ
Якутский государственный университет им.М. К. Аммосова
Институт математики и информатики
Кафедра ТиМОИ
Курсовая работа на тему:
Технология обработки графической информации в базовом курсе информатики.
Выполнила студентка IV курса
ИМИ, гр. Инф – 01
Стручкова Р. В.
Проверил старший преподаватель
Кафедры ТиМОИ, ИМИ
Ситников Сергей Иванович
Якутск – 2005г.
Оглавление
Введение_______________________________________________________ 3
Глава I. Технология работы с графической информацией___________ 4
1.1. Методические рекомендации М. П. Лапчик по изучению темы _____________________________________________________4
1.2. Методические рекомендации А. И. Бочкин по изучению темы_________________________________________________11
Глава II. Поурочный план проведение уроков на тему «Графический редактор»_________________________________________16
2.1. Уроки по теме «Графический редактор»_____________________16
2.2. Курсы по основам компьютерной графики___________________31
Заключение ____________________________________________________34
Использованная литература______________________________________36
Введение.
Многие знания – многие печали
А. И. Гейн.
В данной работе я попыталась определить место компьютерной графики в базовом курсе информатики. Разработала методику преподавания графической информации на основе методики работ Бочкина А. Ии Лапчика М. П.
Работа с компьютерной графикой – одна из самых популярных направлений использования персональногокомпьютера. Диапазон применения компьютерной графики весьма широк – от создания мультимедийных программ, телевизионной рекламы и спецэффектов в кино до компьютерного проектирования в машиностроении и фундаментальных научных исследований.
Для сферы обучения средства компьютерной графики открывают принципиально новые возможности: в процессе анализа изображений учащиеся могут динамически управлять их содержанием, формой, размерами и цветом, добиваясь наибольшей наглядности. Применение графики в учебных компьютерных системах не только увеличивает скорость передачи информации учащимся и повышает уровень ее понимания, но и способствует развитию таких важных для специалиста любой области деятельности качеств, как интуиция, профессиональное чутье, образное мышление.
Обучение компьютерной графики должно вестись на основе единства образования и воспитания, творческой деятельности учащихся, сочетания практической работы школьников с развитием у них способности воспринимать и понимать произведения искусства.
Глава I. Технология работы с графической информацией.
1.1. Методические рекомендации М. П. Лапчик по изучению темы.
Изучаемые вопросы:
· Области применения компьютерной графики.
· Среда графического редактора.
· Режимы работы.
· Команды работы с графического редактора
· Данные, обрабатываемые ГР.
Данная тема базового курса относится еще к одной области компьютерных информационных технологий – технология работы с графической информацией. Необходимо отметить, что компьютерная графика – это сравнительно новая область применения ЭВМ. Машины первых двух поколений работали только с числовой и символьной информацией. В период третьего поколения ЭВМ появляются средства машинной графики, но в основном они носили специализированный характер, требовали использования специальных технических и программных средств. Компьютерная графика стала массовой, серийной только во времена четвертого поколения ЭВМ, в период распространения персональных компьютеров.
Компьютерная графика – эта та область информационных поколений, которую ученикам хочется реально увидеть, а не слушать разговоры о ней. Поэтому большое значение имеют демонстрации на компьютере разнообразных продуктов компьютерной графики: красочных рисунков, схем, чертежей, диаграмм, образцов анимационной и трехмерной графики. Следует обратить внимание учеников на то, что любимые многими из них компьютерные игры в большинстве имеют графический интерфейс, причем достаточно сложный. Программы, с помощью которых, на компьютере получается трехмерное реалистическое изображение изобилуют математическими расчетами. Программирование графики – одна из самых сложных областей в современном программировании. Благодаря существовании прикладных графических пакетов компьютерная графика стала доступна широкому курсу пользователя.
К теоретическому содержанию данного раздела базового курса относятся вопросы представления изображения в памяти компьютера.
Прикладные программные средства.
Существует множество прикладных программ, предназначенных для работы с графикой. Для каждого раздела компьютерной графики имеются свои программы. Например, для графической обработки научных данных используется программа Grapher; инженеры – конструкторы для подготовки чертежей пользуются пакетом AutoCad; существует специализированные пакеты деловой графики, предназначенные для построение диаграмм, отражающих всевозможные статистические данные.
Название «Графический редактор» применяется по отношению к прикладным программам, не имеющим какой–либо специализированной ориентациии используемым для «произвольного рисования» или редактирования сканированных изображений. В соответствии с двумя принципами представления графической информации – растровым и векторным – графические редакторы делятся на растровые и векторные редакторы.
К числу простейших растровых редакторов относятся PaintBrush и Paint (второй стал результатом развития первого). Растровый редакторAdobe Photoshop используется профессиональными дизайнерами. Чаще всего его применяют для редактирования сканированных изображений (фотографий, репродукций картин), создают художественные композиции, коллажи и пр.
Для профессионального рисования на компьютере используется редакторы векторного типа. Наиболее известным из них является CorelDraw. Это профессиональный редактор с богатыми возможностями и в то же время вполне подходящий для художественного детского творчества.
В стандартной поставке Windows в группе «Стандартные» имеется графический редактор Paint. Paint является прямым «родственником» редактора PaintBrush, который работает в среде MS – DOS. В базовом курсе информатики для практической работы с компьютерной графикой обычно используют один из этих редакторов. В профильном курсе компьютерной графики для получения рисованных изображенийбольше подходит CorelDraw. Заметим, что профессиональные графические редакторы, такие как CorelDraw,AdobePhotoshop – довольно дорогие программные продукты, и потому не всем доступны.
Использование на уроках информатики редакторов типаPaint вполне достаточно, с точки зрения учебных целей, стоящих перед базовым курсом. Растровый редактор позволяет наглядно продемонстрировать ученикам дискретную (пиксельную) структуру рисунка, дает возможность воздействовать на каждый отдельный элемент при увеличении масштаба в режиме прорисовки.
Еще одним полезным учебным элементом является возможность демонстрации механизма смешения цветов. Для этого в главном меню Paint нужно выбрать пункт [Палитра] - [Изменить палитру] - [Определить палитру]. Появившееся окно является прекрасным инструментов для экспериментов с цветом. Пользователь может изменять оттенки, контрастность, яркость цвета и при этом наблюдать КЗС – состав полученной краски. Создав свою краску, пользователь может включить ее в палитру на соответствующей панели редактора.
Принцип растрового рисования – закрашивание каждого отдельно пикселя рисунка. Для растровых редакторов характерно наличие таких инстументов как кисточка, карандаш, резинка. Этих инструментов нет в векторных редакторах. Там рисунок создается только путем манипулирования с графическими примитивами: линиями, дугами, эллипсами и пр. Эти элементы рисунка могут быть в любой момент изменены: сжаты, растянуты, перевернуты, пермещены, удалены. В растровых редакторах тоже используется графические примитивы. Но их применение скорее похоже на использование линеек, лекая, циркуля и других чертежных инструментов при рисовании на бумаге. Один раз нарисованный такой элемент уже нельзя изменить. Его можно лишь стереть или отредактировать прорисовкой.
Среда графического редактора.
Пользовательский интерфейс большинства графического редактора организуется единообразно. С левой стороны экрана распологается панель инструментов: набор пиктограмм с изображением инструментов, которыми можно пользоваться в процессе редактирования изображений.
Внижней части экрана размещается панель палитры, из который художник выбирает краски требуемого цвета. Оставшаяся часть экрана представляет собой пустой «холст» (рабочее поле). Над рабочим полем находится меню, позволяющее изменять режимы работы ГР. Слева от палитры располагается квадрат, окрашенный в фоновый цвет. В нем помещается еще два квадрата, верхний из которых окрашен в первый рабочий цвет, а нижний во второй рабочий цвет. Ниже панели инструментов располагается калибровочная школа, которая позволяет устанавливать ширину рабочего инструмента (кисти, резинки и т.д.).
Режимы работы.
Режимы графического редактора определяют возможные действия пользователя, а также команды, которые пользователь может отдавать редактору в данном режиме.
- Режим работы с рисунком (рисование). В этом режиме на рабочем поле находится изображение инструмента. Пользователь наносит рисунков, редактирует его, манипулирует его фрагментами.
- Режим выбора и настройки инструмента. Курсор указатель находится в области панели инструментов. Кроме того, с помощью меню можно настроить инструмент на определенный тип и ширину линии, орнамент закраски.
- Режим выбора рабочих цветов. Курсор находится в области панели палитры. Здесь можно установить цвет фона, цвет рисунка. Некоторые ГР дают возможность пользователю изменять палитру.
- Режим работы с внешними устройствами. В этом режиме можно выполнять команды записи рисунка на диск, считывания рисунка с диска, вывода рисунка на печать. Графический редактор на профессиональных компьютерах могут работать со сканером, используя его для ввода изображения с листа.
Система команд графического редактора.
В каждом из перечисленных выше режимов пользователь может работать с определенным набором команд ГР, совокупность которых и составляет систему команд графического редактора. В различных графический редактор на разных компьютерах системы команд могут существенно различаться. Во всех вариантах характерно использование принципа меню для выбора и инициализации команд.
В систему команд входят:
- Команды выбора инструмента;
- Команды настройки инструмента (ширина линий, шрифт букв);
- Команды выбора цветов;
- Команды масштабирования рисунка;
- Команды работы с буфером обмена (вырезать, копировать, вставить);
- Команды манипулирования с выделенным фрагментом (повернуть, растянуть, отразить);
- Команды ввода/вывода рисунка на внешние устройства.
Меню команд представляется в форме пиктограмм, а также в текстовой форме.
Из приведенного выше списка следует, что всякое действие пользователя: выбор инструмента, выбор цвета, проведении линии, стирание и прочее можно рассматривать как команду, выполняемую в соответствующем режиме. Из этих команд складываются алгоритмы работы, в среде редактора. Правила выполнения определенных действий учитель может сообщать ученикам в форме алгоритмов. Вот несколько примеров таких алгоритмов. Ориентированных на использования редактора Paint.
Пример 1. Алгоритм рисования прямой линии с помощью инструмента «Линия».
1.Выбрать цвет линии.
2.На панели инструментов выбрать линию.
3.Выбрать ширину линии.
4.Нарисовать линию (команда состоит из четырех шагов).
4.1. Установить курсор на место начальной точки.
4.2. Нажать левую клавишу мыши.
4.3. Протянуть курсор до конечной точки.
4.4. Отпустить клавишу мыши.
Пример 2. Алгоритм переноса фрагмента рисунка на новое место.
1.Выбрать инструмент «Произвольное выделение».
2.Выделить фрагмент.
2.1. Установить курсор около фрагмента.
2.2. Нажать левую клавишу мыши.
2.3. Обвести линией выделяемой фрагмент
2.4. Отпустить клавишу мыши (вокруг фрагмента образуется пунктирный прямоугольный курсор).
3. Перенести фрагмент на новое место.
3.1. Установить курсор внутри контура и нажать левую клавишу мыши.
3.2. Протянуть фрагмент на новое место.
3.3. отпустить клавишу мыши.
Учитель сам может продолжить описание таких алгоритмов. Эффективным обучающим приемом является задание ученикам самим описать в форме алгоритма выполнение некоторых действий в графическом редакторе.
Данные. Вспомним, что данными называется обрабатываемая компьютером информация. Итоговой информацией является созданный рисунок. Но, с позиции растровой графики, рисунок – это совокупность разноцветных пикселей. Значит данными для графического редактора является цвета, которые выбираются из палитры и разносятся по элементам графической сетки с помощью различных инструментов. В памяти ЭВМ они представляются соответствующими двоичными кодами.
1.2. Методические рекомендации А. И. Бочкин по изучение темы.
Цели обучения.
К целям обучения относятся:
1. практическая подготовка учащегося к типичному способу использования ЭВМ – рисованию и черчению; выработка устойчивых навыков работы;
2. Формирования представления о преимуществах компьютерной обработки рисунков;
3. Формирование умения мысленно упорядочивать свои действия для достижения какого-либо состояния картинки, т.е. их алгоритмизация;
4. Обучение комбинированию команд разных типов при модификации рисунка;
5. Воспитание привычки к мышлению, опережающему пальцы перед необратимыми операциями записью на диск, стиранием фрагмента и др.
Мотивация. Формирование интереса не вызывает проблем: рисовать вообще интересно, на компьютере тем более. Многое из того, что трудно выполнить вручную, легко делается с помощью графического редактора.
Мысленная модель редактора.
Вначале она проста: экран понимается как окно, показывающее часть листа для рисования. О диске пока речь не идет. Карман для фрагментов – это уже более компьютерная идея. Более точная мысленная модель редактора не так очевидна: трудно сопоставить размеры картинка на экране и размеры дискеты. Здесь надо указать на дискретностьрисунка (с помощью рисунка «Микроскоп»), указать на кодирование графическойинформации на основе простейшей идеи: черный цвет – 0, белый – 1; итого 1 бит на одну точку на экране. До этого дискретность изображения может быть не замечена учащимся.
Средства управления.
Если следовать стадиям развития человека и общества, рисование должно предшествовать письму, на графический редактор , управляемый мышью, может осваиваться уже ребенком , не умеющимчитать. Диалог идет через картинки – пиктограммы, без слов.
Графические редакторы «Для взрослых» опираются на безмашинный опыт работы пользователя, представляя ему набор моделей обычных инструментов: карандаш, ластик, разбрызгиватель краски и т.д. Изображение этих предметов в меню и их выбор с помощью компьютерного «пальца» сокращают инструкции.
Обычно единым образом выполняется вспомогательные действия: выбор в меню, фиксациякоординат прямоугольника, окружности. Поэтому инструкции или объяснении нужно указать на стандартные клавиши, которыми это выполняется. При работе с мышью их совсем мало.
Инструкция может содержит и типичныелинейные алгоритмы, например:
Алгоритм:
Построение прямоугольника
Поставить курсор на прямоугольнике в меню;
Выбрать в меню пункт «прямоугольник»;
Переместить курсор в левый верхний угол прямоугольника;
Запомнить положение курсора;
Переместить курсор в правый нижний угол;
Нажать клавишу для рисования прямоугольника;
Конец.
Это введет к алгоритмизации на уровне линейных алгоритмов «на себя». Здесь взаимодействует 2 исполнителя: графический редактор и учащейся, который им непосредственно управляет.
Таким образом, графический редактор попутно формирует у учащегося опыт составления, выполнения, чтения линейных алгоритмов.
Примерный перечень команд – алгоритмов может быть таким: вход в диалог с редактором, чтение картинки с диска, выбор цвета, рисование линий от руки, рисование отрезков прямых, рисование прямоугольника, рисование окружности, рисование гладких кривых, закраска области, стирание фрагмента, работа в режиме «Микроскоп» (тонкое редактирование), выполнение надписи, копирование фрагмента рисунка, запись результатов на диск и окончание работы.
Еще раз подчеркнем: каждый пункт – это линейный алгоритм. При группировании команд следует выделить чисто компьютерные операции: автоматическое зеркальное отражение рисунка относительно одной или обеих осей координат, выделение и перенос части рисунка, изменение масштаба, «тонкое » редактирование в режиме «микроскоп». Сами эти алгоритмы, как правило, просты, сводятся к одной-двум командам, но необычны, если уже есть опыт бес компьютерного рисования.
Методы обучения. Основной метод обучения работе с редактором – передача опыта деятельности путем демонстрации плюс индивидуальная практика. Словесные методы здесь вторичны.
Можно начать с нагрузки и демонстрации хорошо выполненного рисунка как своеобразного эталона деятельности учащихся, показывающего и возможности редактора, и возможности человека. Можно сразу обратить внимание на те детали рисунка, которые получаются чисто компьютерными приемами: заливку фоном в виде орнамента, симметрию, шлейфы и т. п.
Умственные операции учащегося таковы: анализ смысла пиктограмм в меню, синтез коротких серий команд, синтез рисунка, аналогия при переносе команды из показанной учителем ситуации в другую, аналогии с до компьютерной деятельностью.
Входной контроль
Как поставить точку?
Как выбрать инструмент?
Сколько точек нужно зафиксировать, чтобы построить прямоугольник, окружность?
Что произойдет при закраске незамкнутого контура?
Интенсивность контроля зависит от наглядности команд редактора и возраста обучаемы. Обучаемые склонны пробовать все, что можно делать в редакторе, и тем самым подбирать, подыскивать средства для своей работы. Сложность рисунка говорить учителю и о тех средствах, которыми овладел учащийся. Поэтому контроль результата является одновременно и контролем эффективности способа его действия.
Давать учащимся для модификации готовую картинку необязательно: графические образы выполняются достаточно просто. Готовая картинка может сковать действия обучаемого, «подавить совершенством».
Нет проблемы и с системой заданий. Обычно учащиеся сами могут выбрать тему рисунка и по ходу дела скорректировать его сложность и даже изменить весь план. И здесь, непосредственном рисовании, также стоит следовать совету В. А. Каймина: пусть рисуют, кто что умеет, дать проявиться творчеству и интересом учащегося.
Организационные формы.
Фронтально начавшаяся лабораторная работа постепенно переходит в индивидуальную практику. При дефиците машинного времени ей может предшествовать работа с инструкциями. Можно работать на диске одну-две команды, состоящие из многих шагов, скажем построение прямоугольника, с тем чтобы учащиеся уловили общий подход к работе с редактором. Начальная работа по двое необязательно, но может потребовать зависимости от мощности редактора, качества встроенной помощи. Интересная форма – выполнение рисунка группой, его сборка на РПМ и печать.
Обобщение знаний.
При обсуждении результатов нужно обязательно обратить внимание учащихся на то, что графический редактор – это исполнитель их команд (более точное представление об исполнителе здесь не нужно, оно пока только формируется на примерах), что он исполняет только те команды, которые ему «понятны», и не может сам, например, нарисовать сразу дом. Рисунок дома получается в результате выполнения последовательности команд, которая является алгоритмом для исполнителя – человека.
Глава II. Уроки по теме «Графический редактор»
Графический редактор (15 ч).
Тема |
Кол-во часов |
|
|
1 |
Назначение графических редакторов |
1 |
|
2 |
Первое знакомство с графическим редактором |
1 |
|
3 |
Работа с инструментами «Лупа», «Линия», «Распылитель».Сохранение рисунка |
1 |
|
4 |
Работа с инструментами «Прямоугольник», «Скругленный прямоугольник», «Эллипс» |
1 |
|
5 |
Копирование фрагментов рисунка |
1 |
|
6 |
Работа с фрагментами рисунка: повороты, наклоны, изменение размеров |
1 |
|
7 |
Рисование орнаментов. Подпись рисунков |
2 |
|
8 |
Работа над творческим заданием |
2 |
|
9 |
Повторение. Контрольная работа. Анализ контрольной работы |
5 |
Урок №1
Тема: назначение графических редакторов
Цель: знакомство с основными видами графических редакторов и их назначением.
Оборудование: графический редактор
Разминка Детям предлагается решить кроссворд в рабочей тетради ученика
|
1П |
и |
к |
с |
Е |
л |
Ь |
|||||||||
|
2к |
л |
а |
в |
и |
а |
т |
у |
р |
А |
||||||
|
О |
|||||||||||||||
|
3б |
а |
Й |
Т |
||||||||||||
|
4д |
Е |
||||||||||||||
|
5д |
И |
с |
п |
л |
е |
Й |
|||||||||
|
С |
|||||||||||||||
|
К |
|
По горизонтали: 1. Точечный элемент экрана. 2.Устройство ввода текста и чисел. 3. Единица измерения количества информации. 5. Устройства отображения информации По вертикали: . По вертикали: 1. Клавиша, предназначенная для пропуска между символами. символами. 4.У. Устройства хранения информации. |
Объяснение нового материала
Одно из самых популярных направлений использования персонального компьютера – компьютерная графика. Компьютерная графика применяется во всех отраслях науки, техники, медицины, в коммерческой деятельности. Без компьютерной графики ни обходится, ни одна современная мультимедийная программа. Конструкторы, разрабатываяновые модели машин и самолетов, используют трехмерную графику, чтобы увидеть, как оно будет расположено в данной местности. Работа над графикой занимает большую часть времени программистов, выпускающих программы массового применения.
Графический редактор – это программа для создания и редактирования рисунков на экране компьютера.
Как правило, в ГР пользователю предоставляется возможности рисования линий, кривых и других криволинейных, геометрических фигур, раскраски областей экрана, создания надписей различными шрифтами.
При записи графической информации в компьютер используется два метода – точечный и векторный.
Точечный метод – представление изображения как набора окрашенных точек. Этот метод еще называют битовым и растровым.
Векторный метод записи графической информации – представление изображения как совокупность отрезков, окружностей, дуг и т. Д., причем эти элементы задаются набором данных.
Векторные редакторы используются основном для создания полиграфических изданий, фирменных знаков, этикетов и других дизайнерских разработок.
Физкультминутка
Работа в тетради
Разрешающая способность экрана составляет 1024*800 точек. Каков должен быть объем видеопамяти, если использовать при выводе изображения на экран 512 различных цветов?
Решение.
Количество точек: 1024*800=819200
Количество битов на точку: 9(2=512)
Информационный объем видеопамяти: 819200*9=7372800бит=921600байт=900Кб=0.88Мб.
Работа на компьютере
Домашнее задание
Урок№2
Тема: Первое знакомство с графическим редактором
Цели: промежуточный контроль усвоения изучаемого материала. Знакомство с основными элементами экрана графического редактора. Обучение использованию инструментов «Карандаш», «Кисть», «Распылитель» и «Ластик» при создании рисунка «от руки».
Оборудование: плакат для проведения разминки. Графический редактор.
1.Разминка
|
************** * *** *** * * ** * * **** * ************** |
У нас есть мини-монитор, на нем виден рисунок, состоящий из точек. Каков должен быть объем видеопамяти для такого монитора, если пользуется 256 цветов при выводе изображения на экран?
Решение: 14*5*8/8=17 (байт).
2. Проверочная работа (5-7 мин)
Задание 1
Продолжите фразы:
- ГР – это….
- Мониторы могут работать в следующих режимах:…
- Основные назначение векторных ГР - ….
- Информация о графическом изображении экрана хранится в …
Задание 2.
Разрешающая способность экрана составляет 1024*800 точек. Каков должен быть объем видеопамяти, если использовать при выводе изображения на экран 512 различных цветов?
Решение.
Количество точек: 1024*800=819200
Количество битов на точку: 9(2=512)
Информационный объем видеопамяти: 819200*9=7372800бит=921600байт=900Кб=0.88Мб.
2. Объяснение нового материала
Основные элементы экрана у всех графических редакторов очень похожи, поэтому учитель, исходя их конкретных условий, может использовать именно тот графический редактор, который есть у него в кабинете. Начиная,с этого урока в рабочих тетрадях учеников оставлено место под запись с тем, чтобы вписывать необходимые действия, которые нужно выполнять в конкретном графическом редакторе.
Сегодня вы начинаете свое знакомство с прикладной программой – графическим редактором. Существует множество графических редакторов – от профессиональных, с большим набором возможностей, до учебных, со стандартным набором инструментов. Все графические редакторы похожи, так как назначение этих программ – создавать рисунки, чертежи, схемы и редактировать их. Далее в качестве примера иногда будет описываться графический редактор Paint.
Когда вы загрузите графический редактор Paint, экран компьютера примет вид





 В заголовке окна обычно
высвечивается ими рисунка. В строке меню можно выбирать любое из указанных меню щелчком мыши. Эти меню содержат команды
и дополнительные возможности работы
с графическим редактором. С помощью панели
инструментов выбирается нужный инструмент. Если инструмент выбран, то его
окошко (пиктограмма) имеет другую подцветку, а указатель мыши на рабочем поле
приобретает форму выбранного инструмента.
В заголовке окна обычно
высвечивается ими рисунка. В строке меню можно выбирать любое из указанных меню щелчком мыши. Эти меню содержат команды
и дополнительные возможности работы
с графическим редактором. С помощью панели
инструментов выбирается нужный инструмент. Если инструмент выбран, то его
окошко (пиктограмма) имеет другую подцветку, а указатель мыши на рабочем поле
приобретает форму выбранного инструмента.
Некоторые инструменты можно настраивать с помощью панели настройки инструментов (например, выбрать для линии подходящую толщину).
С помощью панели Палитра выбираются цвет фона и активный цвет (основной).
Для этого указатель мыши помещается на нужную палитру, щелчком левой кнопкой мыши выбирается основной цвет, щелчком правой кнопки — фоновый.
Как закрасить холст выбранным цветом фона (очистить рисунок)? (Ученики делают записи в рабочей тетради.)
Рисунок «от руки».
Нарисовать в нужной области холста произвольный рисунок
можно с помощью инструментов свободного рисования: «Карандаша», «Кисти»,
«Распылителя» и «Ластика*. Рисование осуществляется следующим образом: выбрать
нужный инструмент, курсор мыши перевести
на рабочее поле, нажать левую кнопку мыши и
перемещать мышь по поверхности стола, не отпуская кнопку. Отпустив кнопку, им как бы поднимаете инструмент над холстом, и он
перестает рисовать.
Рисующие инструменты будут рисовать основным цветом,
но Ластик будет стирать цветом фона. „
III. Физкультминутка
Проводится физкультминутка.
IV. Работа на компьютере
Здесь и далее перед выполнением практических заданий следует обсудить с ребятами ход выполнения, а потом уже приступать к работе на компьютере.
Задание 1.
Закрасьте холст (очистить рисунок цветом фона) светло-голубым цветом. Используя инструменты «Карандаш», «Кисть», выполните узоры, подобные узорам на рис. 3. При выборе цветов следите, чтобы активный цвет не совпадал с цветом фона.
Инструмент «Заливка».
На одной из пиктограмм в панели инструментов видно кружку (банку) с вытекающей краской. Выбрав эту пиктограмму (инструмент «Заливка»), можно раскрасить (залить) выбранным цветом любую замкнутую область на рисунке. Под замкнутой областью понимается одноцветная часть экрана, ограниченная какими-либо другими цветами.
Внимание! Если линия, ограничивающая область заливки, содержит хотя бы одну точкуразрыва, то краска прольется на другие части рисунка. Не пугайтесь,всегда сможете отменить выполненное действие.
Как отменить выполненное действие? (Ученики делают записи в рабочей тетради.)
Урок №3
Тема: Работа с инструментами «Лупа», «Линия», «Распылитель». Сохранение рисунка на диске.
Цели: Обучение использованию инструментов «Лупа», «Линия», «Распылитель». Обучение сохранению рисунка на диске.
Оборудование: плакат для проведения разминки. Графический редактор.
I. Разминка
Сколько треугольников изображено на рисунке?


 Ответ. 13.
Ответ. 13.

II. Объяснение нового материала.
Инструмент «Лупа»
Для прорисовки мелких деталей и ретуширования рисунка лучше воспользоваться лупой. Если выбрать пиктограмму этого инструмента и перейти на рабочее поле, то курсор примет форму прямоугольника, который можно перемещать над холстом с помощью мыши. Когда выбрано положение лупы над участкам рисунка, достаточно нажать любую кнопку мыши, чтобы перейти к работе с увеличенным изображением участка рисунка.
Работая с лупой, можно пользоваться сразу двумя цветами: левая кнопка мыши позволяет использовать активный цвет, а правая – фоновый. В любой момент цвета можно поменять. Чтобы закончить работу с лупой , надо…(Ученики делают записи в рабочих тетрадях.)
Инструмент «Линия»
Чтобы нарисовать линию, надо выбрать соответствующий инструмент, а затем толщину линии. Дале следует установить указатель мыши и провести линию нужной длины. Чтобы линия получилась строго горизонтальной или вертикальной (или была наклонена под углом 45), при рисовании надо держать нажатой клавишу Shift.
Инструмент «Распылитель»
Пользуясь этим инструментом, можно как бы напылять краску на холст.
Как сохранить рисунок (записать на диск)? (Ученики делают записи в рабочих тетрадях.)
Что надо знать еще? (Ученики делают записи в рабочих тетрадях.)
III.
Проводится физкультминутка.
IV.
Задание 1.
Используя инструменты «Карандаш», «Кисть», «Распылитель», «Заливка», «Ластик», выполните рисунок 1 и 2. Цвета деталей рисунков выберите по своему усмотрению.
Рис1
Задание 2.
Закрасьте холст голубым цветом – это будет заготовка для рисования кораблика. Сохраните это «плотно» на диске под именем MORE.
V. Домашнее задание
Прочитать материал уроки и знать:
1). Как пользоваться инструментом «Луна»;
2).Как пользоваться инструментом «Линия»;
3). Как пользоваться инструментом «Распылитель»;
4). Как сохранить рисунок на диске.
Урок №4
Тема: Работа с инструментами «Прямоугольник», «Скругленный прямоугольник», «Многоугольник», «Эллипс».
Цель: обучение использованию инструментов «Прямоугольник», «Скругленный прямоугольник», «Многоугольник», «Эллипс».
Оборудование: графический редактор.
I. Разминка
Друзья встретились на стадионе. Каждый с каждым обменялись рукопожатиями. Сколько было друзей, если было 6 рукопожатий?
Ответ:Четверо
II. Объяснение нового материала
Инструменты «многоугольник», «Скругленный многоугольник», и «Эллипс»:… (Ученики делают записи в рабочих тетрадях.)
Чтобы построить квадрат, скругленный квадрат и круг, надо при рисовании держать нажатой клавишу Shift.
Инструмент «многоугольник»
Данный инструмент позволяет рисовать произвольный многоугольник. Точка начало каждой следующей стороны многоугольника является точкой конца предыдущей.
Что надо еще знать?... (Ученики делают записи в рабочих тетрадях.)
III. Физкультминутка
Проводиться физкультминутка
IV. Работа на компьютере
Задание1. Используя изученные инструменты «Линия», «Эллипс», «Прямоугольник», «Многоугольник» нарисуйте рисунки.


IV.
 Домашнее
задание
Домашнее
задание
Прочитать материал урока и знать:
1. Как пользоваться инструментами «Прямоугольник», «Скругленный прямоугольник», «Эллипс»;
2. Как пользоваться инструментом «Многоугольник»;
3. Как считать рисунок с диска.
Урок №5
Тема: Копирование фрагмента рисунка.
Цель: Обучению копированию фрагментов рисунка.
Оборудование: плакат для поведения разминки. Графический редактор.
I. Разминка
Какое слово получится, если выбрать из таблицы последовательность букв из следующих клеток: А1, В5, В1, С3, С1, А5, Д1, В2, Е3?
|
5 |
А |
Е |
Л |
С |
Ч |
|
4 |
Б |
Е |
Н |
Х |
Э |
|
3 |
В |
З |
О |
Т |
Я |
|
2 |
Г |
И |
П |
У |
|
|
1 |
Д |
К |
Р |
Ц |
М |
А В С Д Е
II. Объяснение нового материала
Инструмент «Кривая линия»… (Ученики делают записи в рабочих тетрадях.)
Инструмент «Выделение фрагмента»… (Ученики делают записи в рабочих тетрадях.)
Копирование выделенного фрагмента…(Ученики делают записи в рабочих тетрадях.)
Что надо знать еще?... (Ученики делают записи в рабочих тетрадях.)
III. Физкультминутка
Проводится физкультминутка
IV. Работа на компьютера
Задание: Использования инструменты «Кривая», «Эллипс», «Заливка», изобразите веточку с ягодками. Использования прием копирование фрагмента рисунка, выполните орнамент, состоящий из этой веточки.

Урок №6
Тема: Работа с фрагментами рисунка: повороты, наклоны, изменение размеров.
Цель: обучение приемам работы с фрагментами рисунка: поворотам, наклонам, изменению размеров.
Оборудование: графический редактор.
Объяснение новой темы.
Как осуществит поворот фрагмента рисунка?... (Ученики делают записи в рабочих тетрадях).
Как осуществит наклон фрагмента рисунка?... (Ученики делают записи в рабочих тетрадях).
Как изменить размер фрагмента рисунка?... (Ученики делают записи в рабочих тетрадях).
Что надо еще знать?... (Ученики делают записи в рабочих тетрадях).
Физкультминутка
Работа на компьютере
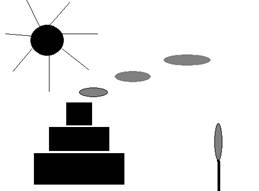
Нарисуйте гриб. Используя операции копирования, изменение размеров и наклона фрагмента рисунка, создайте грибную полянку примерно так, что показано на рисунке.

Урок №7
Тема: Рисование орнаментов.
Цель: промежуточный контроль усвоения изучаемого материала. Работа с фрагментами рисунка
Оборудование: графический редактор.
Разминка.
Подсчитать, сколько битов информации несет следующее выражение: vele, Vide, vici (пришел, увидел, победил)
Ответ: 128 битов
Проверочная работа (5-7 мин).
Выполняя задания, ученики делают записи в рабочих тетрадях.
1. Нарисовать в нужной области холста произвольный рисунок «от руки» можно с помощью инструментов свободного рисования….
2. Отменить выполненное действие можно….
3. Фоновый цвет в панели Палитра выбирается….
4. Инструмент «Лупа» предназначен для…
5. Для того чтобы сохранить (записать) рисунок на диске, нужно…
Работа в тетради
Задание 1 Какие инструменты и приемы понадобятся для создания каждого из рисунков?

Физкультминутка
Работа на компьютере: Выберите любой из орнаментов на рисунке и изобразите его в графическом редакторе. Цвета фона и рисунка подберите по своему усмотрению.
Урок №8
Тема: Подпись рисунков.
Цель: обучение использованию инструмента «Ввод текста»
Оборудование: графический редактор.
Объяснение новой темы.
Инструмент «Ввод текста»…(Ученики делают свои записи в тетрадях)
Что надо знать еще?... (Ученики делают свои записи в тетрадях)
Физкультминутка
Работа на компьютере: Создайте рекламу компьютерных курсов

Домашнее задание: Придумайте рисунок. Поместите на него текст-рекламу туристического агентства. Название агентства и текст придумайте сами.
Урок №9,10
Тема: Работа над творческим заданием.
Цель: повторение и закрепление изученного материала. Развитие творческого потенциала учащихся.
Оборудование: графический редактор.
Разминка: В апреле три пятницы были нечетными числами. Какой день недели был 25 апреля? (Понедельник) (Подсказка: в данном апреле было 5 пятниц.). У Маши 3 брата и 2 сестры. Сколько братьев и сестер у ее брата Миши? (2 брата и 3 сестры.)
Работа над творческим заданием
Можно организовать индивидуальную, командную или бригадную работу над творческим заданием, провести конкурс или игру.
На последнем уроке, посвященном творческому заданию, можно провести конкурс получившихся рисунков либо просто обсудить результаты, подвести итоги.
Курс по основам компьютерной графики
Обучение компьютерной графики должно вестись на основе единства образования и воспитания, творческой деятельности учащихся, сочетания практической работы школьников с развитием у них способности воспринимать и понимать произведения искусства.
Как в проекте федерального компонента государственного образовательного стандарта по информатике, так и вболее поздних версиях обязательного образования по информатике в средней общеобразовательной школе изучение технологии обработки графической информации включено в содержательную линию «Информационные технологии». Но в школе изучение основ компьютерной графики чаще всего ведется фрагментарно, и это связано, в частности, с нехваткой времени. Поэтому выходим, из создавшегося положения может служить продолжение изучение компьютерной графики в рамках соответствующего факультатива.
Предполагаемый курс по основам компьютерной графики рассчитан на учащихсястарших классов, имеющих основные навыки 639582*1работы в простейших графических редакторах, и опирается на следующие основные принципы:
§Научности;
§Доступности;
§Систематичности и последовательности;
§Преемственности;
§Наглядности;
Принцип научности требует уделить особое внимание основным направлениям, по которым осуществляется развитие образного мышления в ходе обучения:
- Переход от единичных, предметно-абстрактных образов к абстрактным, условно–схематическими и обратно;
- Возможность фиксации в образе теоретических связей зависимостей (пространственных, структурных, функциональных, временных);
- Развитие динамизма образа, что выражается в его подвижности, многоаспективности, смене точек отсчета и т. п.;
- Овладение разнообразными способами создания образа и оперирования им.
Графика, как и другие формы искусства, основанного на принципах гармонии, обладает способностью активизировать или расслаблять человека, снимать стрессы и стимулировать разум и чувства к сознательной творческой деятельности.
Доступность курса целесообразно рассматривать с позиций доступности технологии работы с программным графическим пакетом, базовым для обучения.
Принцип систематичности и последовательности, как и принцип преемственности, отражается в структуре теоретической части курса, в другую включены такие момент , как история традиционной компьютерной графики, ее виды, специфика и технология.
Принцип наглядности актуализируется средствами компьютерной графики, поскольку изучение ее технологии позволяет наглядно представить принципы построения большого числа графических сообщений ввиду активного использования фрагментов компьютерной графики в создании профессиональной продукции.
Целями курса по основам компьютерной графики является:
-
- о гармонии в окружающем нас мире через понятия «цвет», «фактура», «линия», «форма», «пространство», «время», «движение», «взаимодействия»;
-
-
- AdobePhotoshop;
-
-
Задания по проверке достижений.
На первом занятии каждому учащемся выдается индивидуальное творческое задание, работа над которым осуществляется обучаемым самостоятельно в ходе освоение курса.
На основе выполненной самостоятельной творческой работы, в которой актуализируются знания и практические умения, полученные за весь период изучение курса, преподаватель осуществляет проверку достижений учащихся.
В качестве творческой работы обучаемым, лучше всего предлагать реальные задания, т.е. те которые предполагают последующие внедрение.
При разработки творческого задания необходимо учитывать, то оно должно способствовать расширению круга знаний, полученных в ходе изучения курса, а также стимулировать учащихся не только к освоению богатого инструментария программного средства, но и к генерированию художественных задач, требующих творческого исследования этого инструментария.
На последнем занятии проводится подведение итогов, где учащиеся делают короткие сообщения с демонстраций своих работ.
Заключение
Курсовая работа состоит из двух глав. Первая глава технология работы с графической информацией. Изучаемые вопросы:
· Область применения компьютерной графики
· Среда графического редактора
· Режимы работы
· Команды работы с ГР
· Данные, обрабатываемые ГР
Этапы обучения основам компьютерной графики:
Этап I. Основная цель данного этапа – систематизация имеющихся у учащихся знаний по теоретическим основам компьютерной графики, расширение и углубление их. Но этом этапе основной формой обучения является лекция.
Этап II. На данном этапе основной целью является развитие и усовершенствование умений работы в графическом редакторе, привитие учащимся критичности, самокритичности. На этом этапе делается акцент на практическую работу учащихся. Меняется роль преподавателя, его главная задача – не только организация учебно-познавательной деятельности обучаемых, на формирование у учащихся выполняемый ими действий.
Этап III. На данном этапе основная цель – углубление и закрепление знаний и умений по работе со средствами компьютерной графики, развитие творческих способностей учащихся. На этом этапе у обучаемых формирование понимания возможностей современных средств равномерной графики. Осуществляется активная деятельность учащихся по выполнению самостоятельных определяет порядок своих действий.
Использованная литература
1. А. И. Бочкин. Методика преподавания информатики. Минск (Вышэйшая школа) – 1998
2. М. П. Лапчик. Методика преподавания информатики. М -2001
3. А. Н. Степанова. Информатика. Питер – 2003
4. Н. В. Макарова. Информатика 6 – 7 класс. Санкт-Петербург -1998
5. Журнал «Информатика и образование» 2001-№1
6. Журнал «Информатика и образование» 2001-№1
7. Журнал «Информатика и образование» 2002-№8
8. Журнал «Информатика и образование» 2003-№3
9. Журнал «Информатика и образование» 2003-№4
10. Журнал «1 сентября» 2001-№6
11. Журнал «1 сентября» 2001-№7